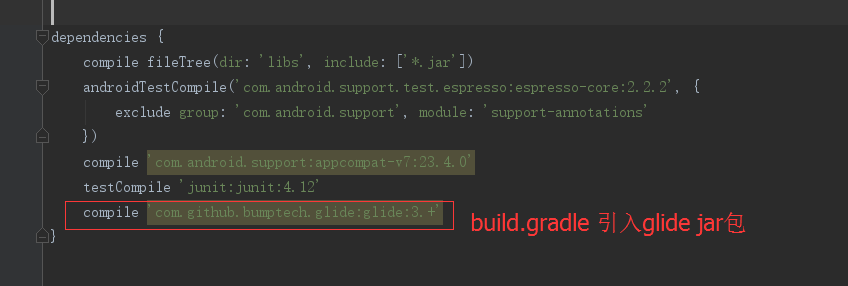
步骤 1 导入glide包
步骤 2
自定义一个ImageView共用类,代码如下:
import com.bumptech.glide.Glide;
import java.io.File;
/**
* glide 加载图片
* Created by dandroid on 2015/11/20.
*/
public class CustomImageView extends ImageView {
public CustomImageView(Context context) {
super(context);
}
public CustomImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public CustomImageView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
/***
* 通过url加载图片
* @param url
*/
public void setImageUrl(String url) {
try {
Glide.with(getContext())
.load(url)
.centerCrop()
.placeholder(R.mipmap.abc_loding)
.error(R.mipmap.abc_loding)
.into(this);
} catch (Exception e) {
this.setImageResource(R.mipmap.abc_loding);
}
}
/**
* 广告banner的加载图片方法
* @param url
*/
public void setAdBannerImageUrl(String url){
try {
Glide.with(getContext())
.load(url)
.centerCrop()
.placeholder(R.mipmap.abc_loding_for_ad_banner)
.error(R.mipmap.abc_loding_for_ad_banner)
.into(this);
} catch (Exception e) {
this.setImageResource(R.mipmap.abc_loding);
}
}
/***
* 加载本地图片
* @param path
*/
public void loadLocalImage(String path) {
Glide.with(getContext())
.load("file://" + path)
.placeholder(R.mipmap.abc_loding)
.error(R.mipmap.abc_loding)
.into(this);
}
/***
* 加载drawable,mipmap下面图片
* @param id
*/
public void setLoadSrcDrawable(int id){
Glide.with(getContext())
.load(id)
.into(this);
}
/**
* 读取sd图片,可以设置宽高
* @param path
* @param width
* @param height
*/
public void loadLocalImageWidthResize(String path, int width, int height){
Glide.with(getContext())
.load("file://" + path)
.override(width,height)
.placeholder(R.mipmap.abc_loding)
.error(R.mipmap.abc_loding)
.into(this);
}
/***
* 根据 FILE 读取图片
* @param file
* @param width
* @param height
*/
public void loadLocalFile(File file, int width, int height) {
try {
Glide.with(getContext())
.load(file)
.override(width,height)
.placeholder(R.mipmap.abc_loding)
.error(R.mipmap.abc_loding)
.into(this);
} catch (Exception e) {
this.setImageResource(R.mipmap.abc_loding);
}
}
/***
* 圆型头像
* @param url
*/
public void setRoundRoundAngle(String url, int width, int height){
try {
Glide.with(getContext())
.load(url)
.placeholder(R.mipmap.default_icon_user_head)
.error(R.mipmap.default_icon_user_head)
.transform(new CircleTransform(getContext()))
.into(this);
} catch (Exception e) {
this.setImageResource(R.mipmap.default_icon_user_head);
}
}
}
步骤 3
调用代码
public class MainActivity extends AppCompatActivity {
CustomImageView customImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
customImageView=(CustomImageView)findViewById(R.id.cImageView);
customImageView.setImageUrl("https://www.shuli.cc/wp-content/uploads/2016/10/import-1024x491.png");
}
}
跟之前用的Picasso一样的方式,个人觉得Glide更易用,因为Glide的with方法不光接受Context,
还接受Activity 和 Fragment,Context会自动的从他们获取同时将Activity/Fragment作为with()
参数的好处是:图片加载会和Activity/Fragment的生命周期保持一致,
比如Paused状态在暂停加载,在Resumed的时候又自动重新加载。
所以建议传参的时候传递Activity 和 Fragment给Glide,而不是Context
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/535,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/535,转载请注明出处。


评论2