kotlin 官方推出了 Kotlin Multiplatform 技术(后面简称KMP),可以让我们开发多平台的应用。这一篇文章将介绍如何使用 KMP 开发一个在 Mac 上使用的应用。
开发环境搭建
首先我们需要在 apple store 中安装 xcode

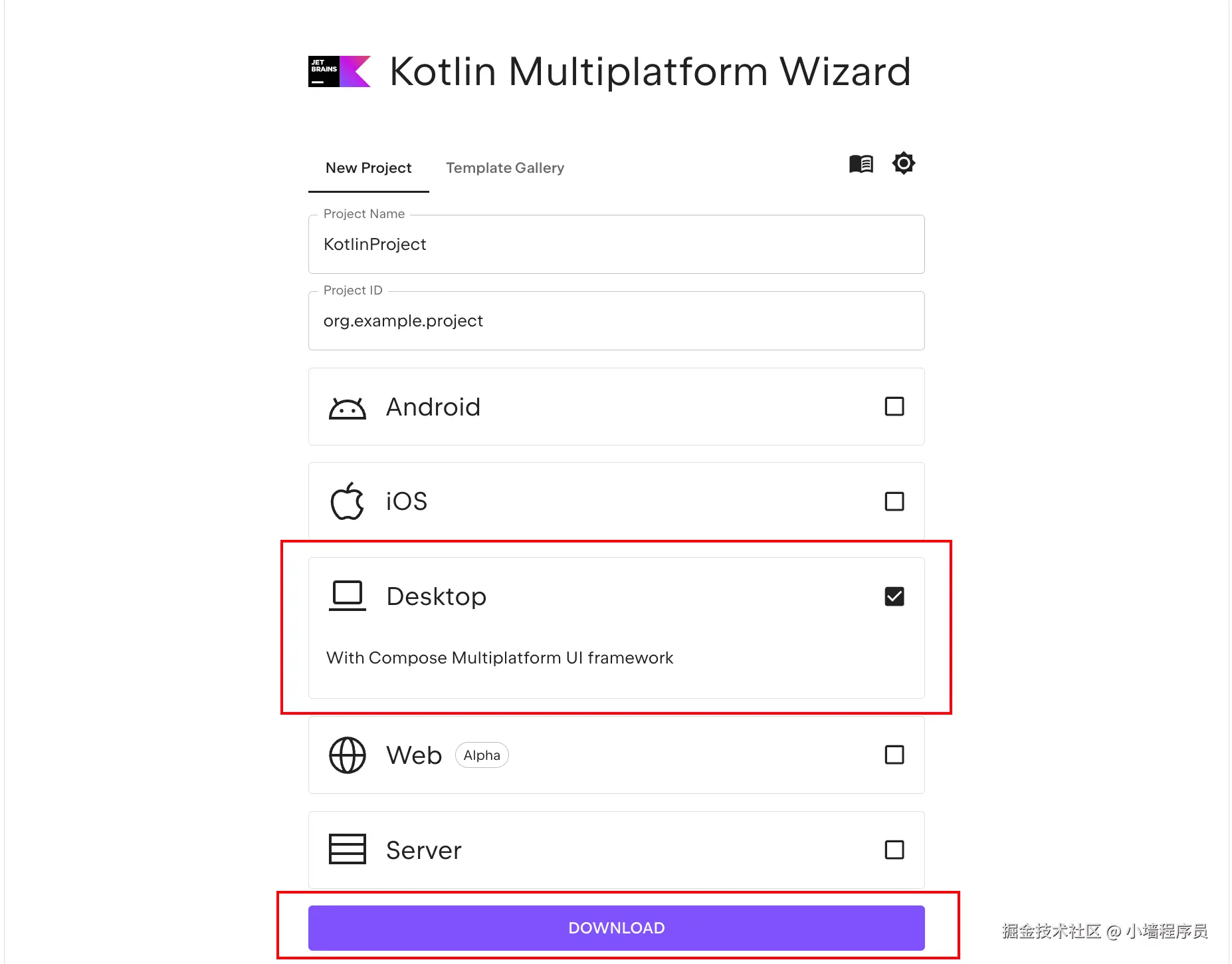
安装完成后,我们从 KMP官网 下载对应的模版。如下图所示,由于这里我们只需要开发 Mac 上的应用,因此只需要选中 Desktop 选项,然后点击 DOWNLOAD 下载模版。

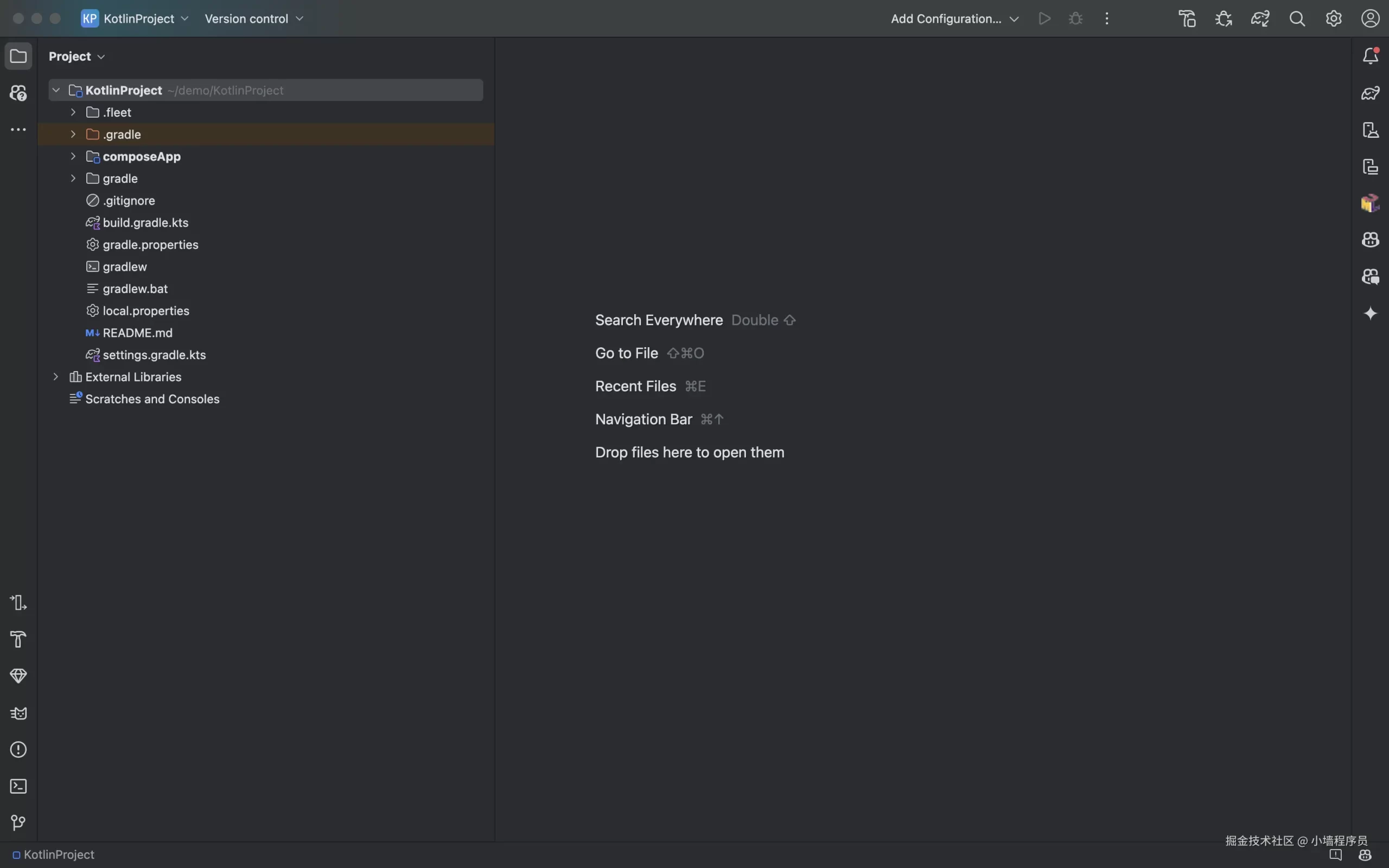
下载完模版后解压,并使用 Android studio 打开对应的项目文件。

应用打包
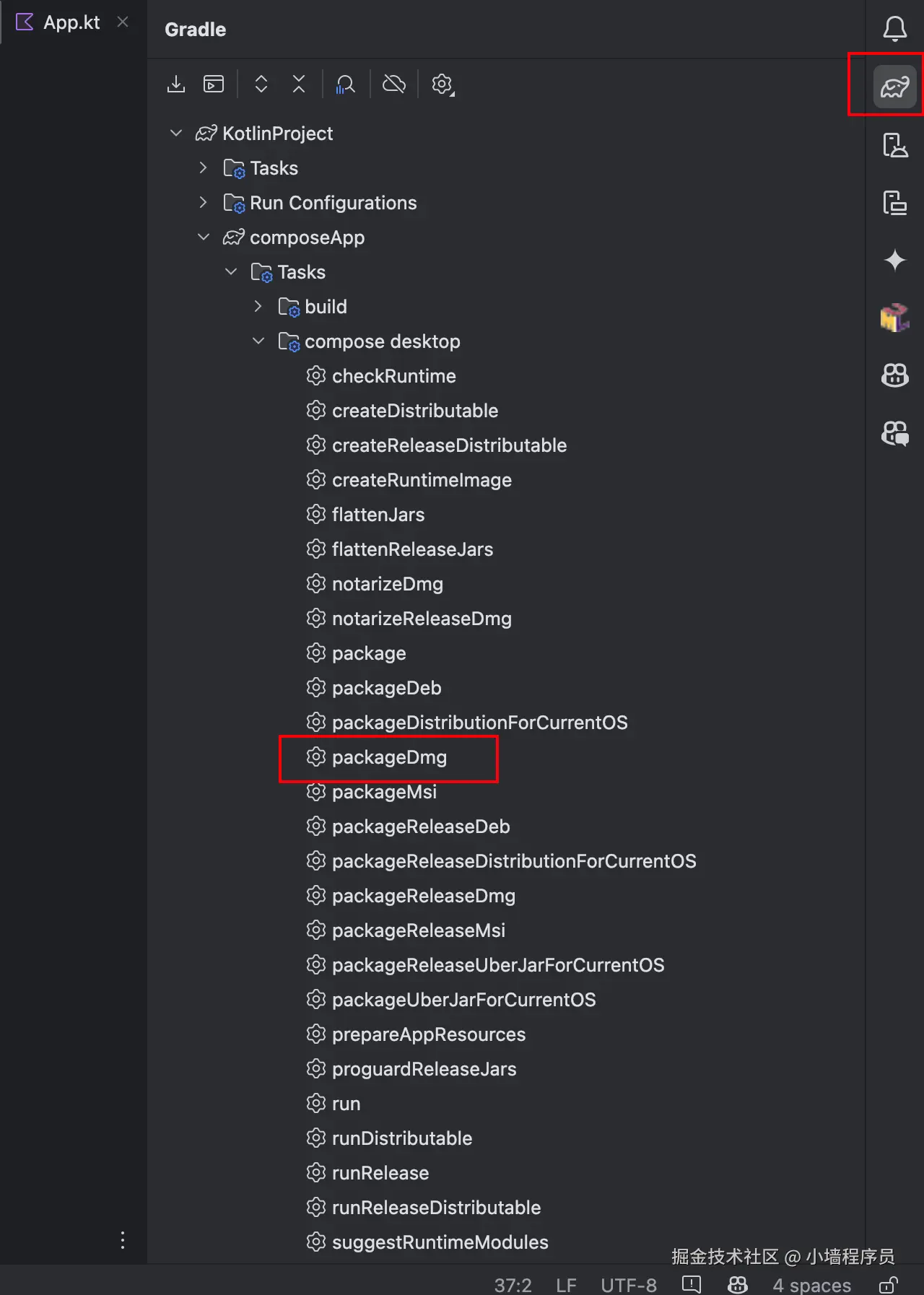
如下图所示,Android studio 打开项目后,我们可以在右侧的 Gradle 中找到 composeApp -> Tasks ->compose desktop -> packageDmg ,点击执行 packageDmg 任务,把当前的应用打包。

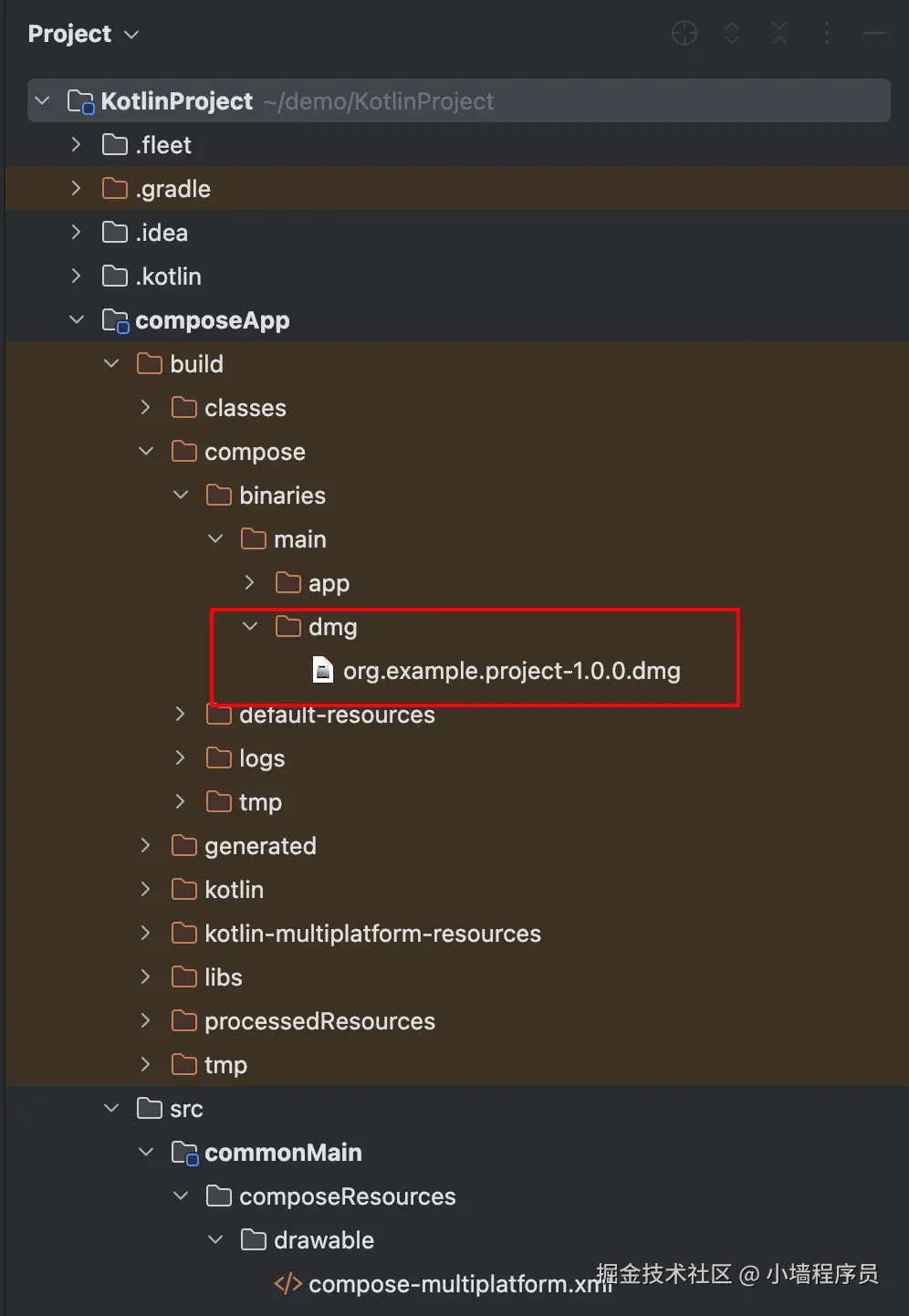
打包成功后,就可以在 build -> compose -> binaries -> main -> dmg 中找到打包成的应用来。

在 mac 中安装该应用,打开就可以看到如下图的界面了,这个界面是我们下载的模块的默认实现。

实现adb截图功能
前面介绍了如何搭建环境、并且打包成一个 mac 应用。现在我们来修改模版的代码,来实现一个简单的adb截图的应用。如下图所示,点击截图的按钮,就可以给手机截图,并主动导出截图的文件到指定目录下。

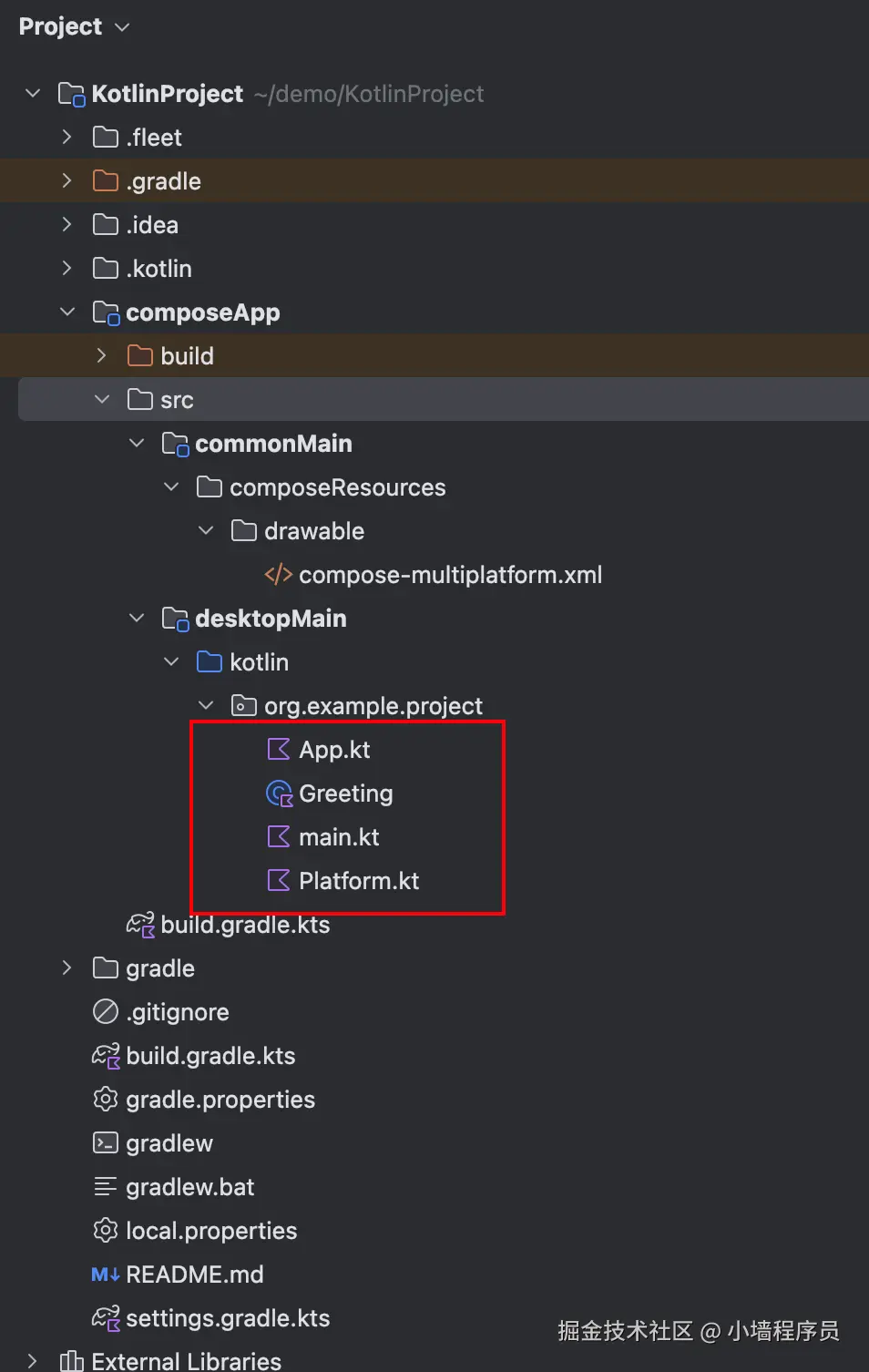
首先我们先来看看,下载模版的目录结构,如下图所示:

在模版的 src 目录下,有 commonMain 和 desktopMain 两个目录。commonMain存放的是所有平台上公共的代码,由于我们只需要在 mac 上运行,所以这里就不需要关注;desktopMain 则是对应的mac平台的代码。其中 main.kt 是应用的启动入口;App.kt 是我们写逻辑和UI的位置;Platform.kt 则是存放平台相关函数的地方。
由于我们只是简单地实现一个截图的功能,可以直接往 App.kt 上修改。在 Kotlin Multiplatform 中,UI是使用 jetpack compose 来声明的,具体组件的使用可以看 # Jetpack compose——基础控件。代码示例如下:
@Composable
@Preview
fun App() {
MaterialTheme {
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = { capture() }) {
Text("截图")
}
}
}
}
fun capture() {
CoroutineScope(Dispatchers.IO).launch {
runCatching {
val storePath = getDownloadsDirectoryPath()
val captureImageName = generateFileName()
val process = Runtime.getRuntime().exec("adb shell screencap -p /sdcard/$captureImageName")
while (process.isAlive) {
delay(500)
}
Runtime.getRuntime().exec("adb pull /sdcard/$captureImageName $storePath")
val downloadDir = File(storePath)
if (Desktop.isDesktopSupported()) {
val desktop = Desktop.getDesktop()
if (downloadDir.exists()) {
desktop.open(downloadDir)
} else {
println("Download directory does not exist.")
}
} else {
println("Desktop is not supported.")
}
}
}
}
fun getDownloadsDirectoryPath(): String {
val userHome = System.getProperty("user.home")
val downloadsPath = Paths.get(userHome, "Downloads")
val downloadsDir = downloadsPath.toFile()
if (downloadsDir.exists() && downloadsDir.isDirectory) {
return downloadsDir.path
} else {
throw IllegalStateException("Downloads directory not found")
}
}
fun generateFileName(): String {
val dateFormat = SimpleDateFormat("yyyyMMddHHmmss")
val currentDate = Date()
val timeStamp = dateFormat.format(currentDate)
return "$timeStamp.png"
}
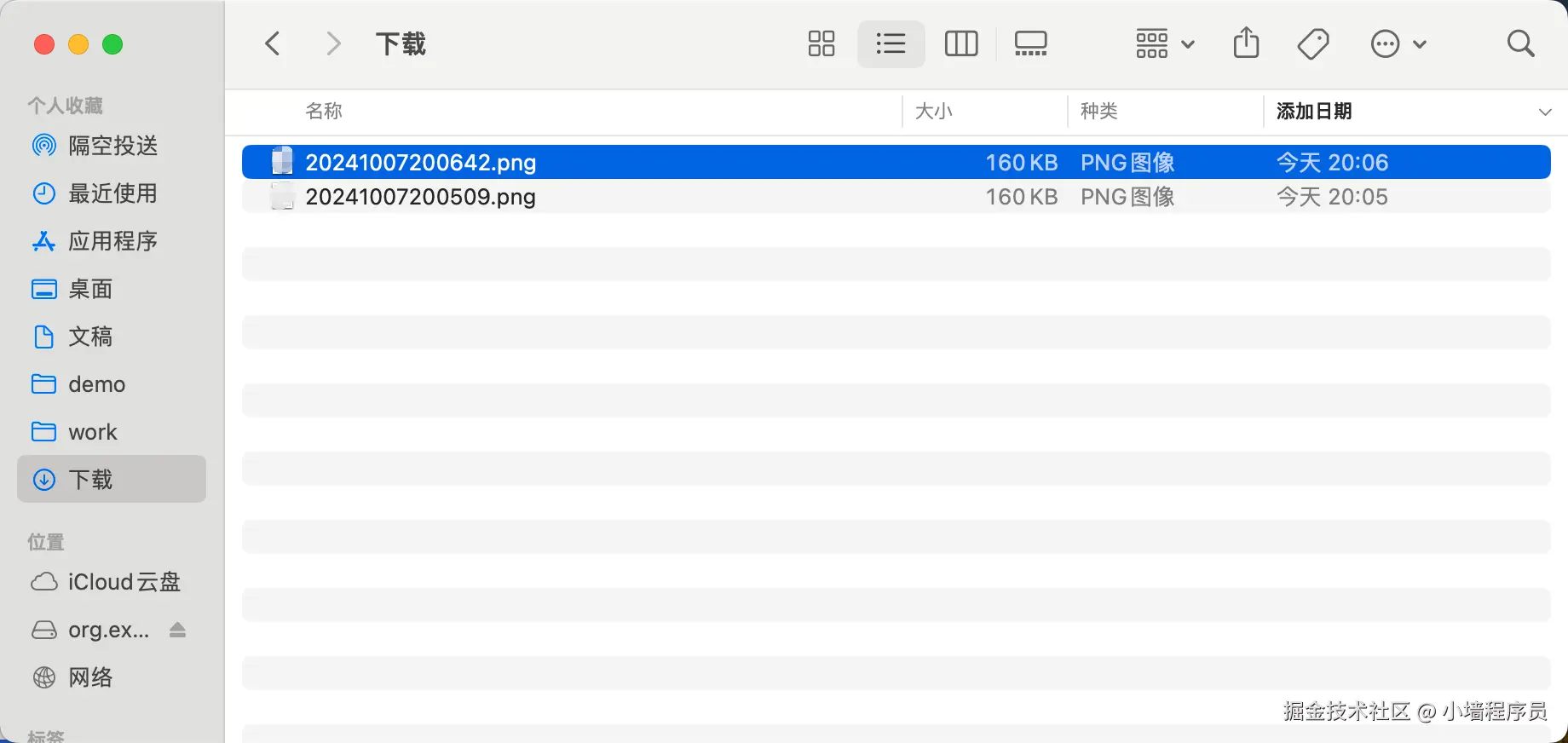
点击截图,就可以看到弹出来下载目录的弹窗,效果如下图所示:

1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/22433,转载请注明出处。


评论0