Android 启动优化说明、黑白屏处理
前言
正文
在Android App使用过程中,对于应用的优化是一个加分项,举个例子,打开你的App需要2秒,人家0.5秒,这就是很大的用户体验上的优化。当然了目前我没见过有启动的这么快的App,因为什么呢?因为App在启动的时候做的事情太多了,这是对于那些商业的App来说,自己的App可以这么高,提升使用,首先我们来想一下启动优化。
一、启动来历
这个启动优化最开始并不是用在App上的,是在网页上的,在零几年的时候,那时候的电脑还是那种大而笨重的电脑。
就比如这种电脑,我小时候在网吧…不,在学校的电脑房讲过,一周就上一节课,电脑还啥也没有,字也不怎么会打,说起来还是挺怀念的,最开始打开网页的时候有一个8秒定律,就是说如果你的网页打开的时间超过了8秒,用户流失会达到70%,因此,优化是很有必要的,这是对于网页来说,那么对于App来说是多长时间呢?
现在都是移动互联网时代了,很多人可以不用电脑,但是不能不用手机。那么在手机上安装的App,常规的应用打开的时间是分为几个档次的,时间:2s、2 ~ 5s、 5 ~ 8s、8s+。
二、启动说明
启动对于安装来说,有两种,一种就是Android系统的启动,一种就是App应用的启动。
Android系统启动就是手机启动,整个过程就是手机开机到进入手机桌面,里面的流程是这样的:
- 上电(开机)
- BootLoader (系统引导芯片唤起)
- Linux Kernel (init.rc)
- Init进程 (ID为1)
- Zygote进程
- ART,SystemServer等系统服务
- Binder(线程池)SSM(系统消息)、AMS(启动App)、PMS(包管理)等各种系统服务
- Launcher(手机系统桌面)
下面就是App的启动,这也是文章中主要说明的。App的启动就分为三个:
- 冷启动
- 热启动
- 温启动
也许你对这几个说法会比较陌生,这里简单介绍一下:
1. 冷启动
比如你开机之后第一次点击这个应用在手机桌面上的图标,打开这个App应用,或者说是你的App进程被杀死有一段时间之后,你又打开这个App,这是比较简单的说法。再简洁一点就是 首次启动,后台无应用进程。
2. 热启动
用户退出当前应用但是进程未被杀死(销毁)。就比如我现在在使用某一个App,然后我收到了一个微信消息,我点击消息去微信了,然后这个App从前台进入后台。但是应用依然在后台运行,进程未被杀死。此时你再进入这个App就叫作热启动。
3. 温启动
温启动就介于冷启动和热启动之间,说一个不太恰当的例子,中国古代刑场杀头,按照电视剧的手法,在刀斧手举刀要杀还没杀的时候,来一句刀下留人,那么这个人就又活过来了。换到应用中来就是,我结束应用的进程之后,马上又打开这个应用。此时它的进程会在内存中进行销毁,但是销毁是需要时间的,不是说销毁就销毁的。此时你又启动App,那么它的操作环节要比冷启动少,多热启动要多,折中的操作就是温启动。就好像你冷水兑热水,水会变温一样的道理。
三个启动简单说明了一下,实际上的热启动和温启动都会走冷启动的部分流程,因此我们优化冷启动就可以了。
4. 冷启动流程
- 用户点击桌面上的App图标,Launcer进程采用Binder IPC(Inter-Process Communication,进程间通信)方式向system_server发送startActivity请求。
- system_server进程接收到请求后,向Zygote进程发送创建App进程的请求。
- Zygote进程fork出新的子进程,即App进程。
- App进程通过Binder IPC方式向system_server发送attachApplication请求。
- system_server接收到相关请求后,做出一系列的准备工作,通过Binder IPC向App进程发送scheduleLaunchActivity的请求。
- App进程的binder线程(即ActivityThread)在收到请求后,通过handler向主线程发送LAUNCH_ACTIVITY消息。
- 主线程在收到message后,通过反射的方式创建相关的Activity,并回调Activity的onCreate等方法。
- 至此,App便正式启动,开始进入Activity的生命周期,执行完onCreate/onStart/onResume,渲染完UI界面后便可以看到App的主界面。
5. 优化时间
从上面的几点我们知道了启动优化的类型,内容,过程,那么我们优化的是什么?就是时间,在文章开头就提到了四个档次的时间,优化时间,就是缩短你的应用冷启动的时间,也通俗一点就是,从你点击桌面图标,到进入App的主页面需要多久。这个时间越快越好。
那么首先我们应该获取启动时间,怎么去获取呢?通过CPU Profile,这个东西在哪里呢?

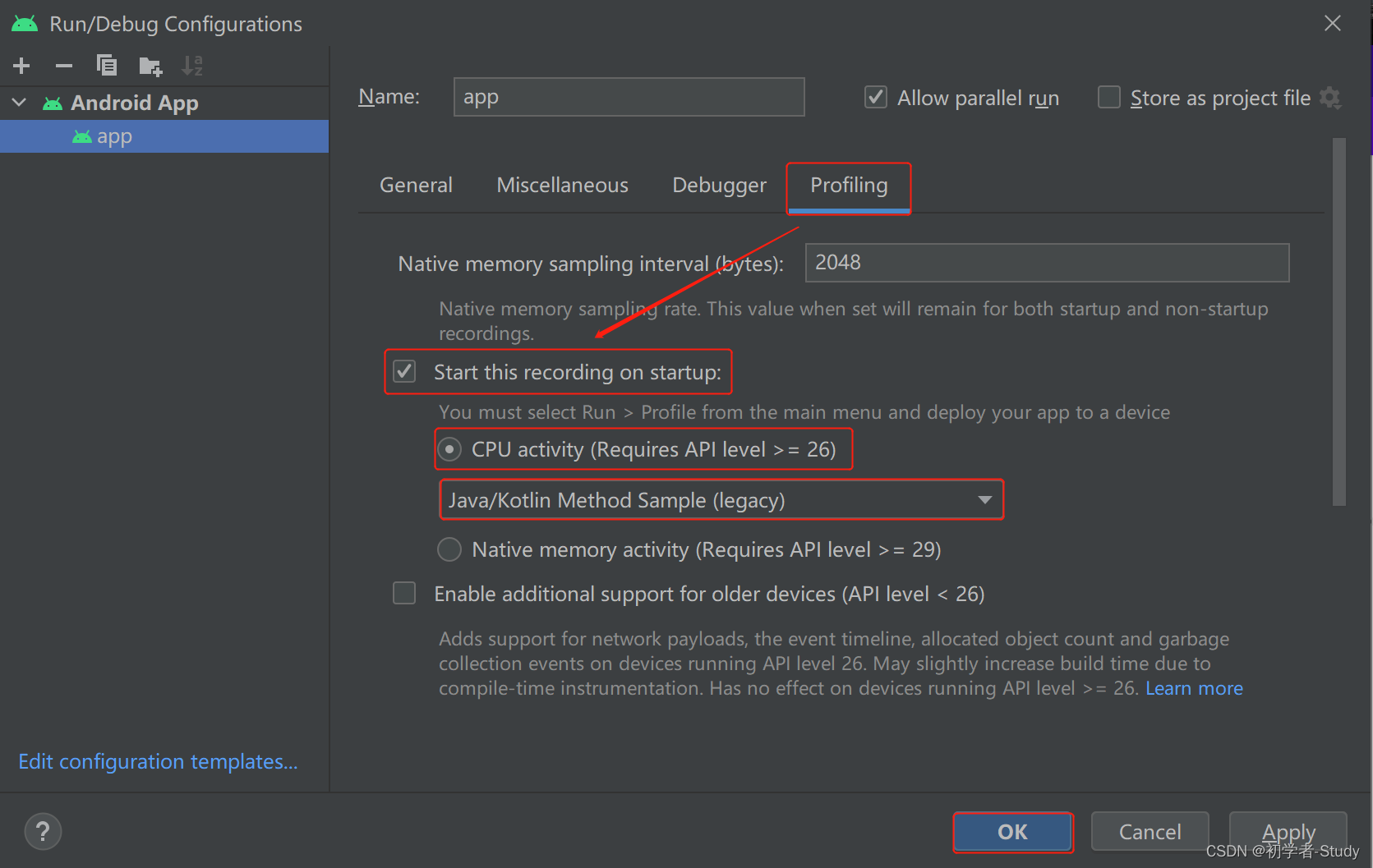
点击Edit Configurations…,在弹出的窗口中选择Profiling。

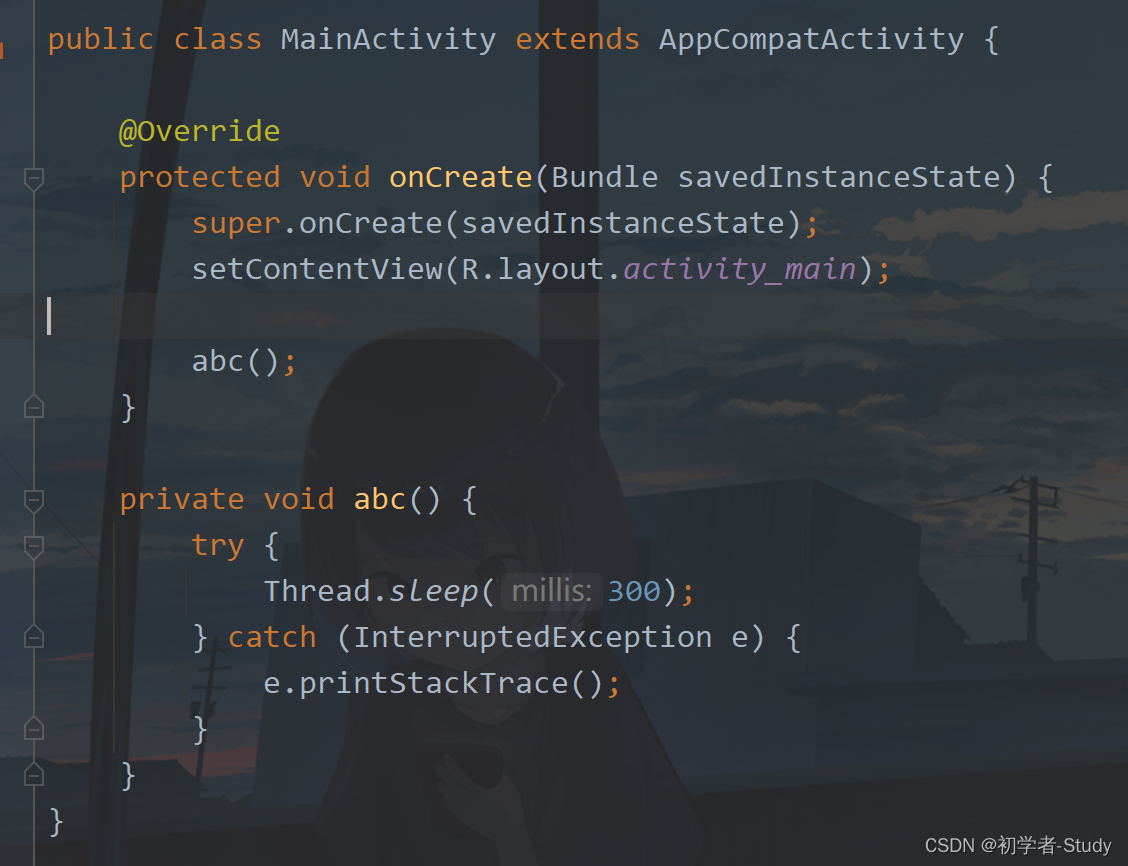
如上图所示这样设置一下,点击OK。这里我是创建了一个新项目,修改了一下MainActivity中的代码。

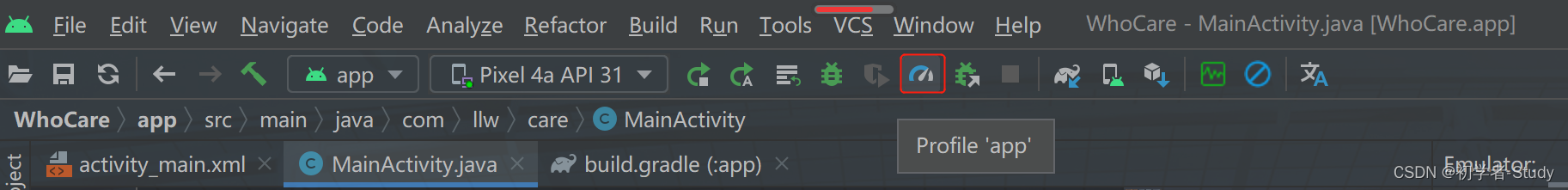
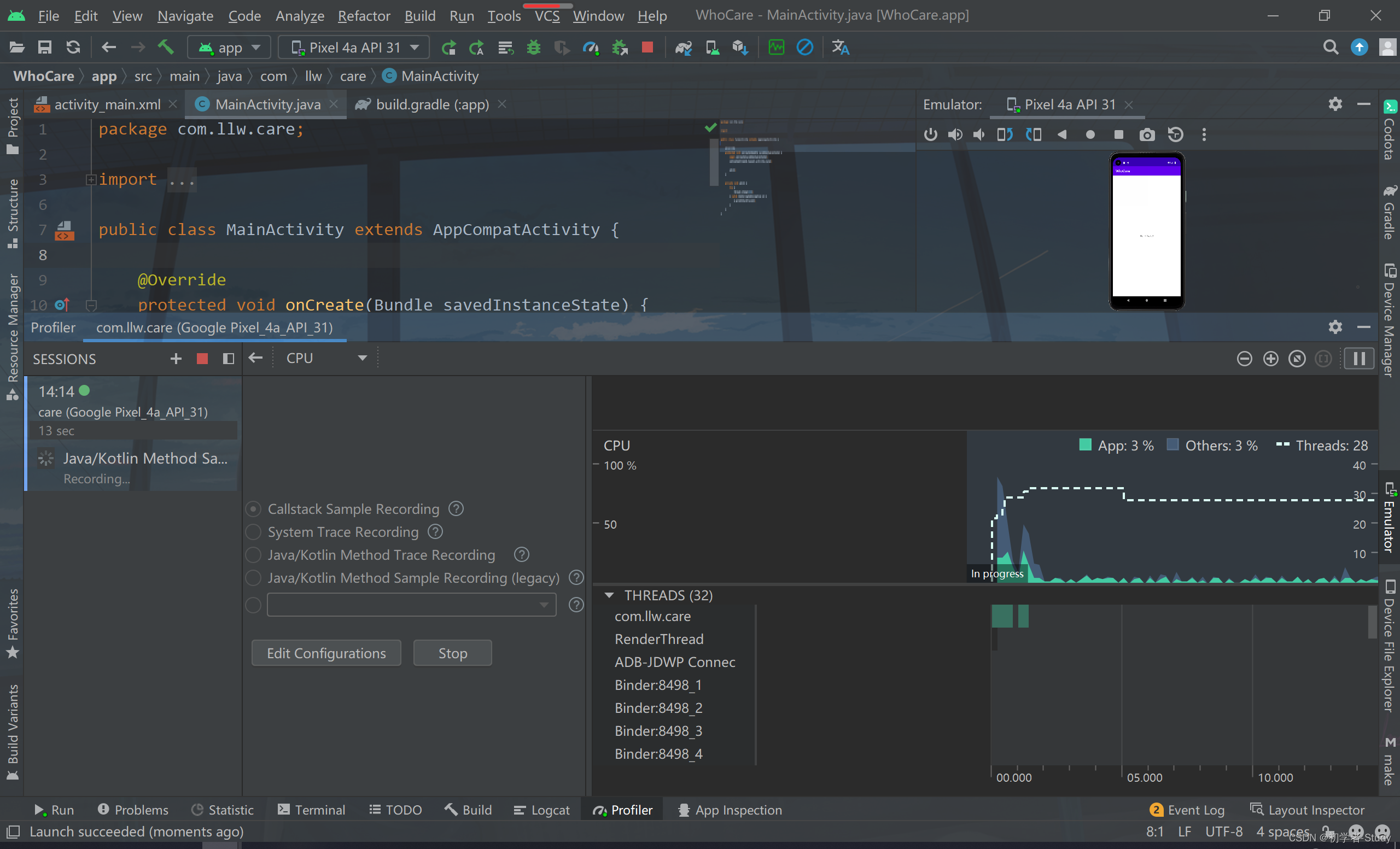
然后启动虚拟器。如果你想在运行的时候知道项目的方法执行花费了多少时间,可以点击下图中的这个类似仪表盘的图标。

点击之后同样会运行你的App,只不过在运行过程中会采集方法的使用时间。如下图所示:

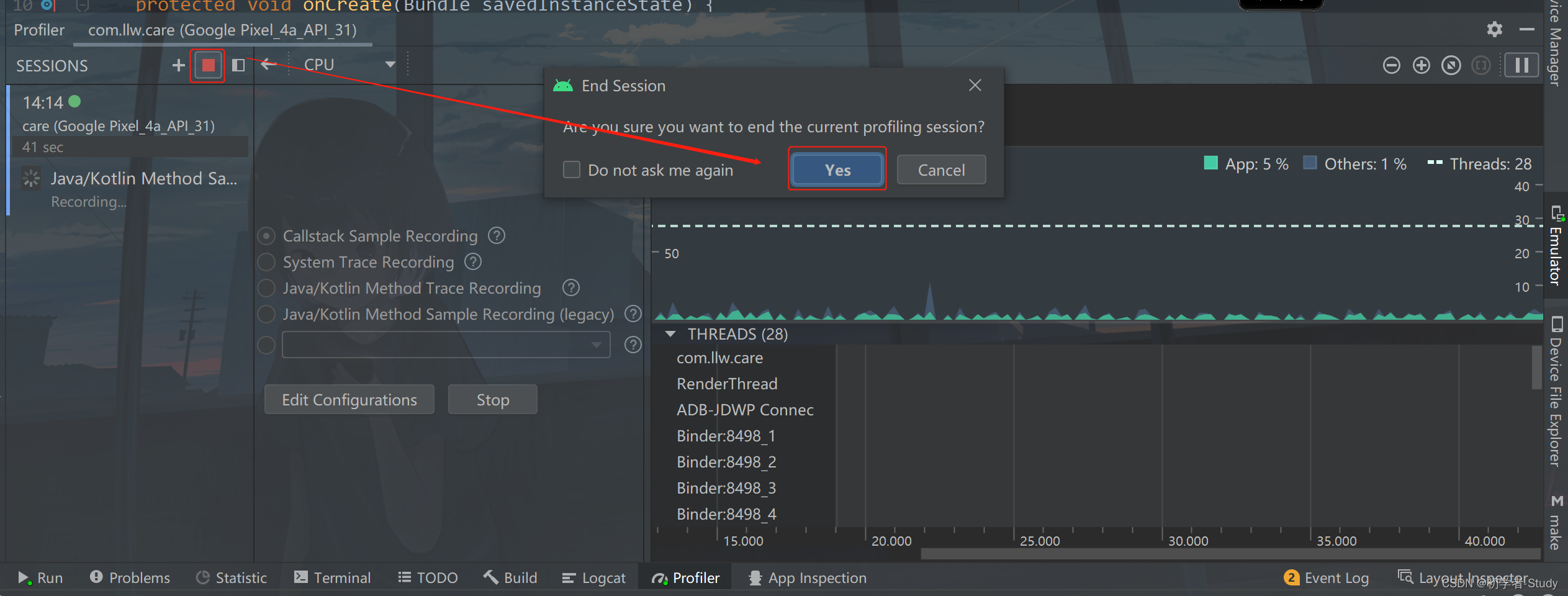
此时右边的波形图,你观察是否稳定下来了,稳定后可以停止。

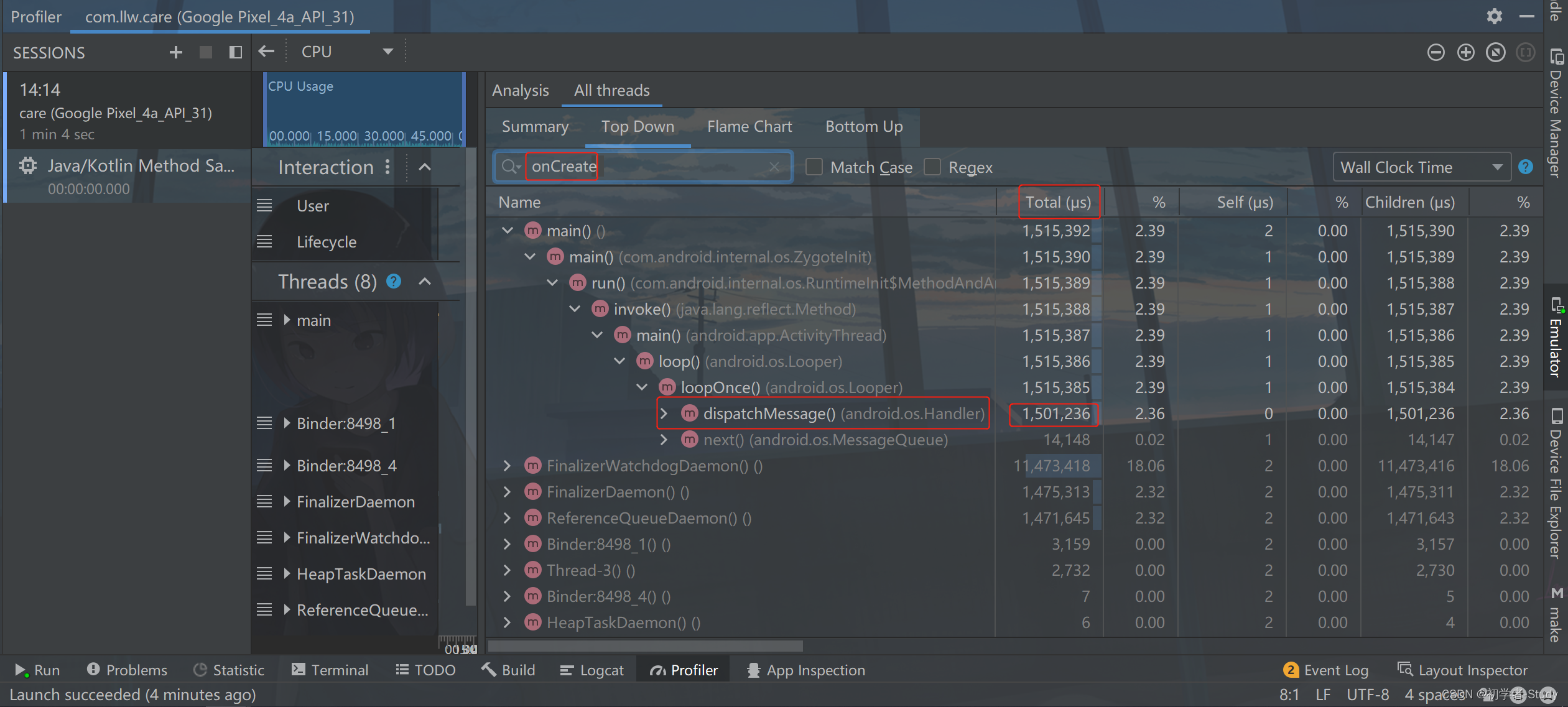
停止之后切换Top Down

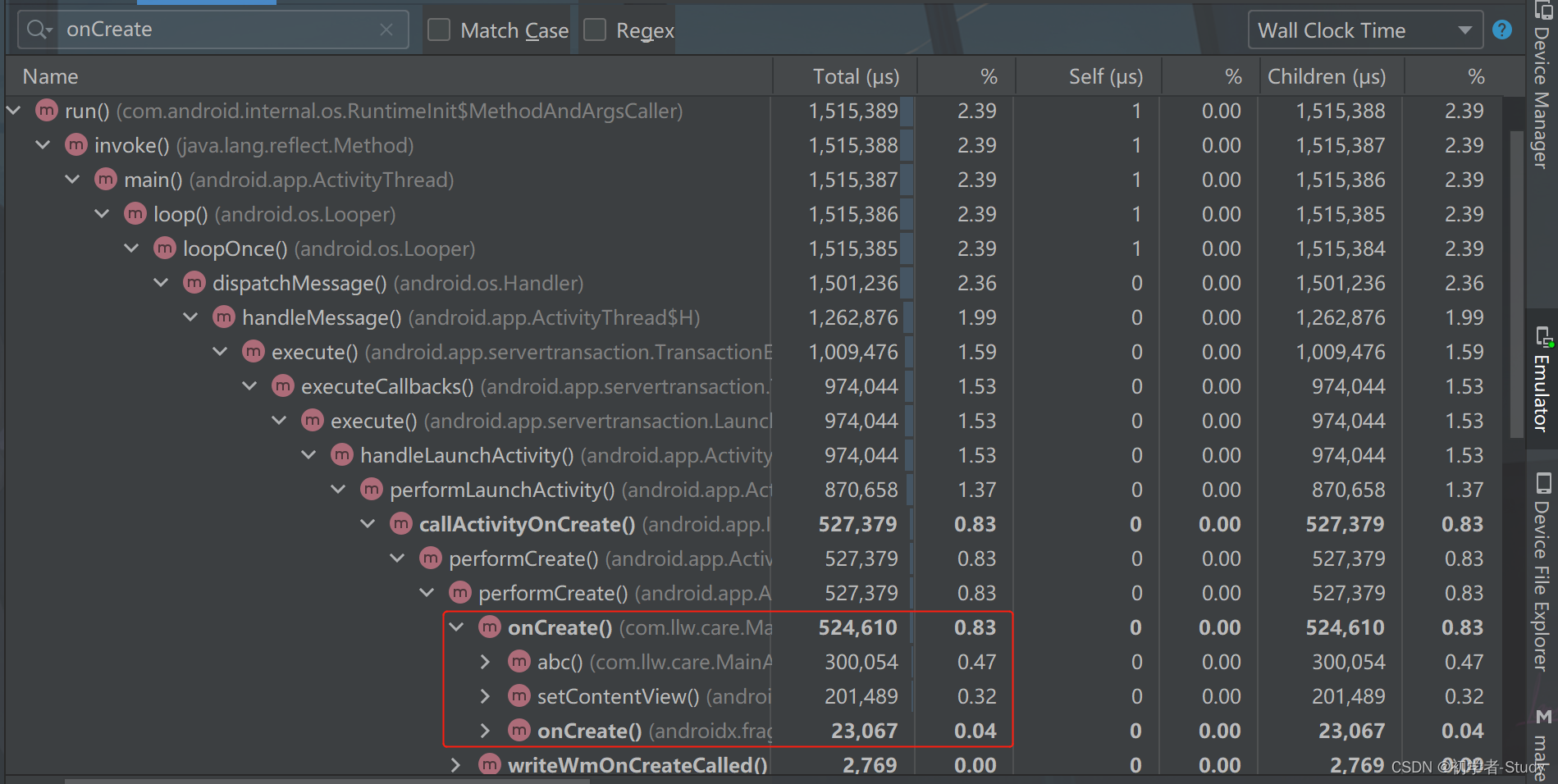
刚才的方法是在onCreate中调用的,那么我们搜索一下,然后一直找下去。

找到了,这里我们发现abc()方法花费了300,054微秒,也就是300毫秒,这里我们就可以看到这个方法的耗时,知道哪个方法耗时就可以去针对方法做优化,同样你会看到onCreate,还会执行setContentView(),这里是加载xml去渲染页面,然后再是父类的onCreate()。
6. 优化方案
针对于App的开发使用,有以下几个优化方案:
- 减少xml布局的嵌套,避免过度绘制,这里就不得不提到约束布局(PS:这个我本身也用的少)
- 尽量少在onCreate()方法中写初始化代码,可以在onWindowFocusChanged()中进行初始化。
- 懒加载,延迟加载,通俗一点就是避免在主线程中执行耗时操作,比如访问网络、数据读写、数据库操作等。
- 黑白屏,提升视觉效果,然后感觉很快的样子。
三、黑白屏处理
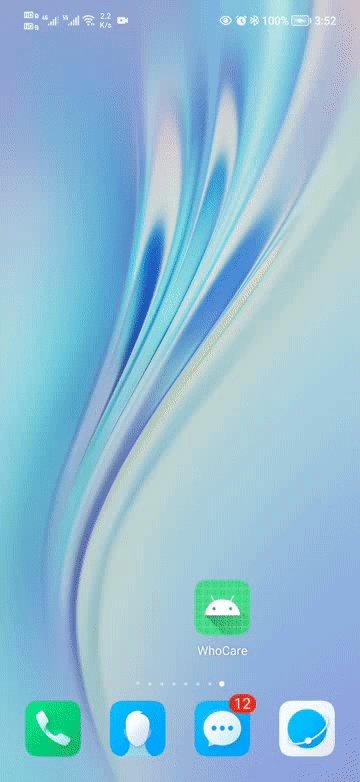
在默认Android的App启动时会有一个预览页,这个预览页在Android低版本中是黑色的,高版本中是白色的,俗称黑白屏,比如这样,

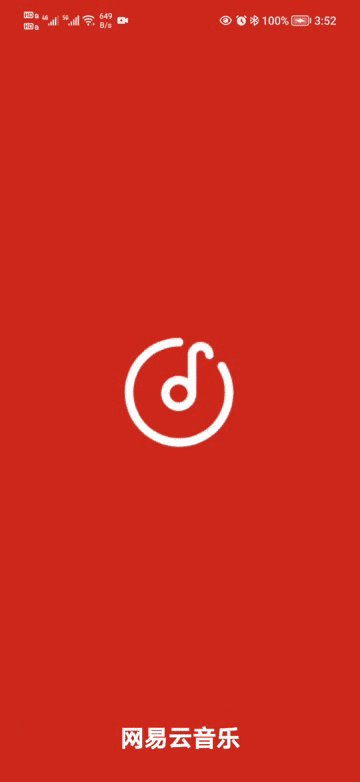
你会看到有短暂的屏幕一片空白的情况。那么我们再来看看网易云音乐的启动。

可以看到没有白屏,实际上是利用了这个白屏的预览页,我们其实也可以仿照这个网易云的启动,怎么做呢。
1. 创建启动页
首先我们创建一个启动页,新建SplashActivity,对应的布局是activity_splash.xml,在这个xml里面我们只放一个TextView控件。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SplashActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="网易云音乐"
android:textColor="@color/white"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.96" />
androidx.constraintlayout.widget.ConstraintLayout>然后随便搞一个白色的音乐图标,可以去我源码里面拿。
2. 样式
因为是仿这个网易云的启动页,那么就需要一个红色的色值,在colors.xml中增加如下代码:
<color name="red">#CE281Bcolor>然后在themes.xml中增加一个主题样式。
<style name="SplashTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
"colorPrimary">@color/red
"colorPrimaryVariant">@color/red
"statusBarBackground">@color/red
"android:statusBarColor">@color/red
"android:windowBackground">@drawable/splash_bg
style>然后在drawable下创建一个splash_bg.xml,里面的代码如下:
<style name="SplashTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
"colorPrimary">@color/red
"colorPrimaryVariant">@color/red
"statusBarBackground">@color/red
"android:statusBarColor">@color/red
"android:windowBackground">@drawable/splash_bg
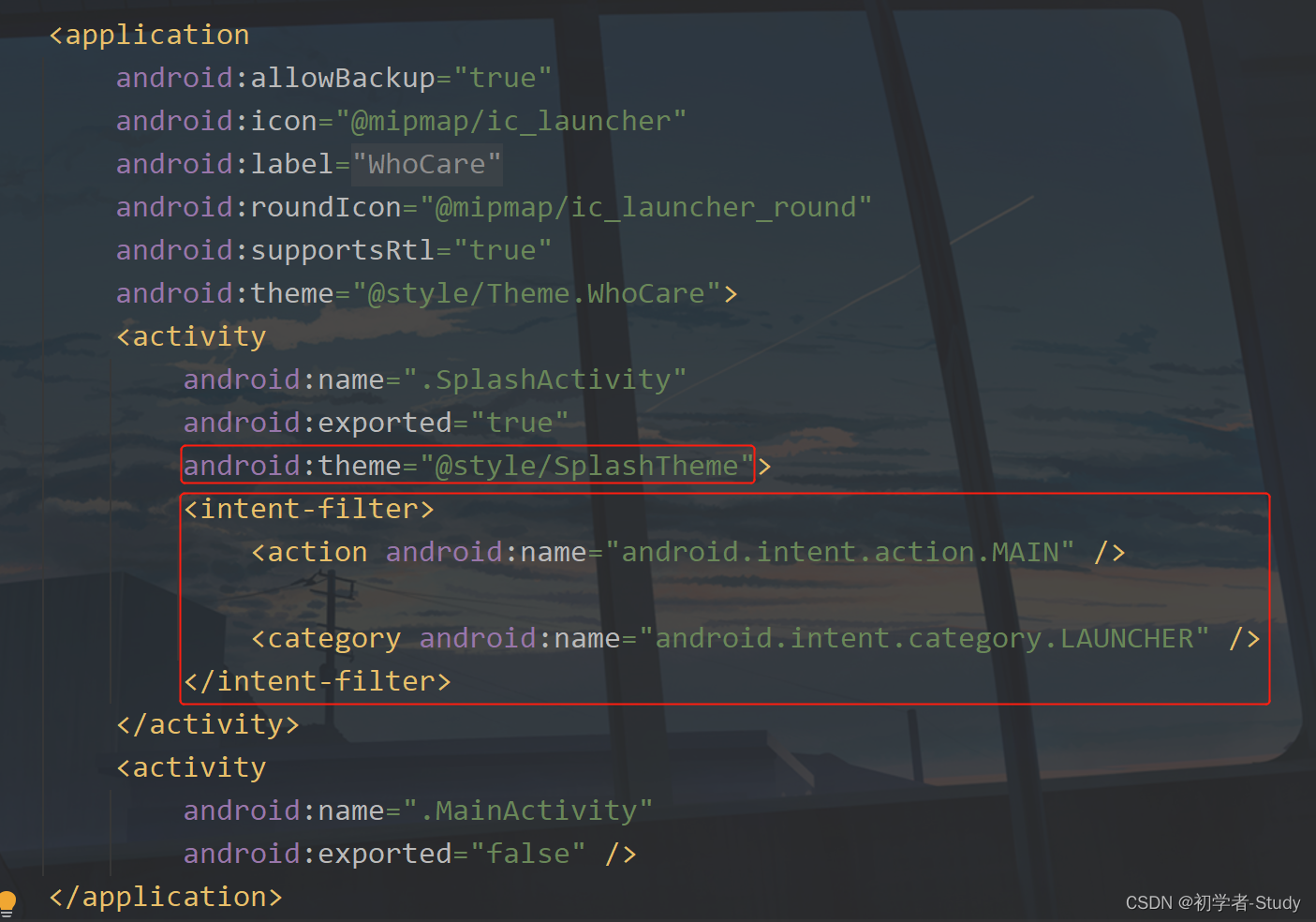
style>最后在AndroidManifest.xml中

设置SplashActivity中设置主题,然后设置启动页面。
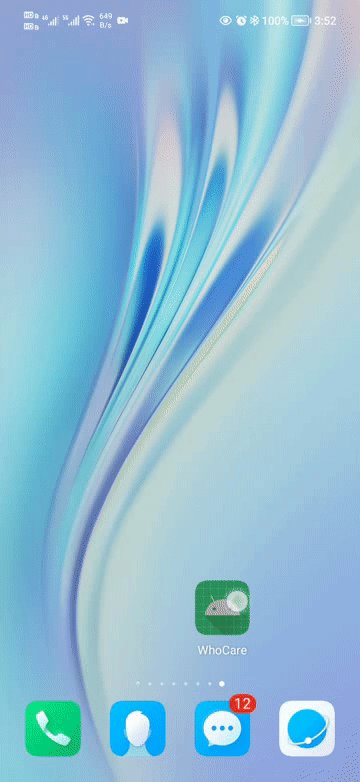
下面运行一下:

看到这个效果如何,你会发现我没有动画效果,但是效果是这个文字后面显示出来的。为什么呢,还是要归结到这个预览页,这个预览页先出来,然后再是SplashActivity,所以文字后面显示,然后我们可以延时500毫秒再跳转到MainActivity中。
3. 运行效果

1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/21009,转载请注明出处。


评论0