1、RecyclerView.setHasFixedSize(true);
当知道Adapter内Item的改变不会影响RecyclerView宽高的时候,设置这个属性为true可以提高性能,尤其是在插入、删除时性能提升更明显。RecyclerView在条目数量改变,会重新测量、布局各个item,如果设置了setHasFixedSize(true),由于item宽高固定的,adapter的内容改变时,RecyclerView不会整个布局都重绘。具体可用以下伪代码表示:
void triggerUpdateProcessor() {
if (POST_UPDATES_ON_ANIMATION && mHasFixedSize && mIsAttached) {
ViewCompat.postOnAnimation(RecyclerView.this, mUpdateChildViewsRunnable);
} else {
mAdapterUpdateDuringMeasure = true;
requestLayout();
}
}
triggerUpdateProcessor方法被调用时机
onItemRangeChanged()onItemRangeInserted()onItemRangeRemoved()onItemRangeMoved()
当调用Adapter的增删改插方法,最后就会根据mHasFixedSize这个值来判断需要不需要requestLayout();再来看一下notifyDataSetChanged()执行的代码,最后是调用了onChanged,调用了requestLayout(),会去重新测量宽高。
@Override
public void onChanged() {
assertNotInLayoutOrScroll(null);
mState.mStructureChanged = true;
setDataSetChangedAfterLayout();
if (!mAdapterHelper.hasPendingUpdates()) {
requestLayout();
}
}
RecyclerView 数据预取
android sdk>=21时,支持渲染(Render)线程,RecyclerView数据显示分两个阶段:
1)在UI线程,处理输入事件、动画、布局、记录绘图操作,每一个条目在进入屏幕显示前都会被创建和绑定view;
2)渲染(Render)线程把指令送往GPU。
数据预取的思想就是:将闲置的UI线程利用起来,提前加载计算下一帧的Frame Buffer
在新的条目进入视野前,会花大量时间来创建和绑定view,而在前一帧却可能很快完成了这些操作,导致前一帧的UI线程有一大片空闲时间。

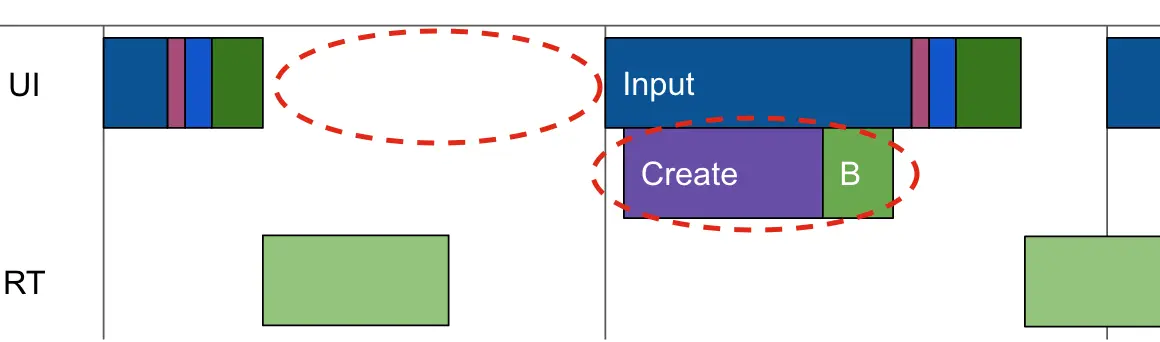
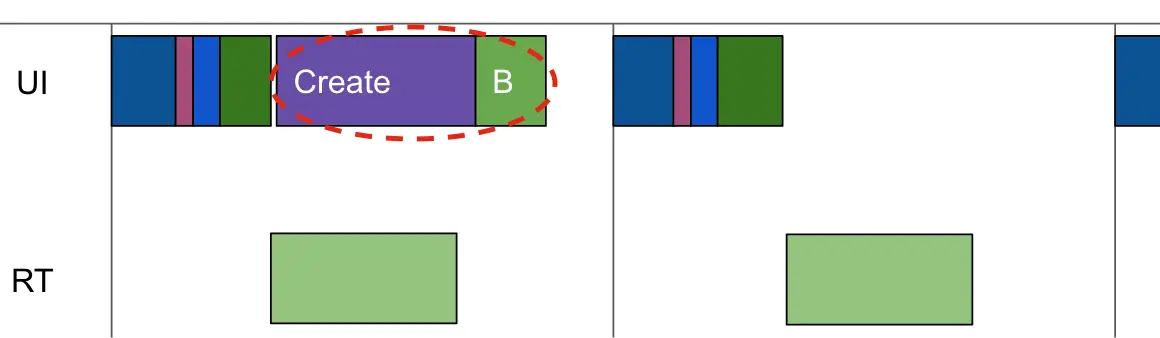
将创建和绑定移到前一帧,使UI线程与渲染线程同时工作,在一个条目即将进入视野时预取数据。具体如下图,在前一帧的红色虚线圈中,UI线程有一定的空闲时间,可以把第二帧Create B的工作移到前一帧的空闲时间来完成。

具体实现方式是:在 RecyclerView 开始一个滚动时new Runnable对象,根据 layout manager 和滚动的方向预取即将进入视野的条目,可以同时取出一个或多个条目
如果使用 RecyclerView 提供的LayoutManager,自动使用了这种优化操作。如果使用嵌套 RecyclerView 或者自己实现Layout Manager,则需要在代码中设置。
1)对于嵌套 RecyclerView,要获取最佳的性能,在内部的 LayoutManager 中调用 LinearLayoutManager.setInitialItemPrefetchCount()方法。
class OuterAdapter extends RecyclerView.Adapter {
RecyclerView.RecycledViewPool mSharedPool = new RecyclerView.RecycledViewPool();
...
@Override
public void onCreateViewHolder(ViewGroup parent, int viewType) {
// inflate inner item, find innerRecyclerView by ID…
LinearLayoutManager innerLLM = new LinearLayoutManager(parent.getContext(),
LinearLayoutManager.HORIZONTAL);
innerRv.setLayoutManager(innerLLM);
innerRv.setInitialPrefetchItemCount(4);
return new OuterAdapter.ViewHolder(innerRv);
}
...
例如每一行有3.5个item需要显示,调用innerLLM.setInitialItemPrefetchCount(4);这将告诉RecyclerView,当一个水平行即将出现在屏幕上时,如果UI线程上有空闲时间,它应该尝试预取内部的项目
2)如果自己实现了LayoutManager,需要重写 LayoutManager.collectAdjacentPrefetchPositions()方法。
复用RecycledViewPool
如果RecycledView的adapter是一样的话可以考虑共享一个对象池,可以避免创建ViewHolder的开销,避免GC。RecycledViewPool对象可通过RecyclerView对象获取,也可以自己实现。
RecycledViewPool mPool = mRecyclerView1.getRecycledViewPool();
mRecyclerView2.setRecycledViewPool(mPool);
mRecyclerView3.setRecycledViewPool(mPool);
注意:
(1)RecycledViewPool是依据ItemViewType来索引ViewHolder的,必须确保共享的RecyclerView的Adapter是同一个,或view type 是不会冲突的。
(2)RecycledViewPool可以自主控制需要缓存的ViewHolder数量,每种type的默认容量是5,可通过setMaxRecycledViews来设置大小。mPool.setMaxRecycledViews(itemViewType, number); 但这会增大应用内存开销,所以也需要根据应用具体情况来使用。
(3)利用此特性一般建议设置layout.setRecycleChildrenOnDetach(true);此属性是用来告诉LayoutManager从RecyclerView分离时,是否要回收所有的item,如果项目中复用RecycledViewPool时,开启该功能会更好的实现复用。其他RecyclerView可以复用这些回收的item。
RecycleView与NestedScrollView的嵌套
- RecycleView滑动会感觉到卡顿,可以通过
mRecyclerView.setNestedScrollingEnabled(false)
解决这个问题 - 一次性加载所有item,而不是加载当前可见的Item,如果你的item布局够复杂或者条目很多,卡顿会很严重
- 相关属性会失效,例如
linearManager.findLastVisibleItemPosition()
避免创建过多对象
onCreateViewHolder 和 onBindViewHolder 对时间都比较敏感,尽量避免繁琐的操作和循环创建对象。例如创建 OnClickListener,可以全局创建一个。
优化前:
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//do something
}
});
}
优化后:
private class XXXHolder extends RecyclerView.ViewHolder {
private EditText mEt;
EditHolder(View itemView) {
super(itemView);
mEt = (EditText) itemView;
mEt.setOnClickListener(mOnClickListener);
}
}
private View.OnClickListener mOnClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
//do something
}
}
用SortedList实现添加删除ItemView自动更新
顾名思义就是排序列表,它适用于列表有序且不重复的场景。并且SortedList会帮助你比较数据的差异,定向刷新数据。而不是简单粗暴的notifyDataSetChanged()。
创建SortedListAdapterCallback 的实现类 SortedListCallback,SortedListCallback 定义了如何排序和如何判断重复项。
public class SortedListCallback extends SortedListAdapterCallback {
public SortedListCallback(RecyclerView.Adapter adapter) {
super(adapter);
}
/**
* 排序条件
*/
@Override
public int compare(City o1, City o2) {
return o1.getFirstLetter().compareTo(o2.getFirstLetter());
}
/**
* 用来判断两个对象是否是相同的Item。
*/
@Override
public boolean areItemsTheSame(City item1, City item2) {
return item1.getId() == item2.getId();
}
/**
* 用来判断两个对象是否是内容的Item。
*/
@Override
public boolean areContentsTheSame(City oldItem, City newItem) {
if (oldItem.getId() != newItem.getId()) {
return false;
}
return oldItem.getCityName().equals(newItem.getCityName());
}
}
Adapter部分
public class SortedAdapter extends RecyclerView.Adapter {
// 数据源使用SortedList
private SortedList mSortedList;
private LayoutInflater mInflater;
public SortedAdapter(Context mContext) {
mInflater = LayoutInflater.from(mContext);
}
public void setSortedList(SortedList mSortedList) {
this.mSortedList = mSortedList;
}
/**
* 批量更新操作,例如:
* * mSortedList.beginBatchedUpdates();
* try {
* mSortedList.add(item1)
* mSortedList.add(item2)
* mSortedList.remove(item3)
* ...
* } finally {
* mSortedList.endBatchedUpdates();
* }
*
* */
public void setData(List mData){
mSortedList.beginBatchedUpdates();
mSortedList.addAll(mData);
mSortedList.endBatchedUpdates();
}
public void removeData(int index){
mSortedList.removeItemAt(index);
}
public void clear(){
mSortedList.clear();
}
@Override
@NonNull
public SortedAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(mInflater.inflate(R.layout.item_test, parent, false));
}
@Override
public void onBindViewHolder(@NonNull SortedAdapter.ViewHolder holder, final int position) {
…
}
@Override
public int getItemCount() {
return mSortedList.size();
}
…
}
使用部分:
public class SortedListActivity extends AppCompatActivity {
private SortedAdapter mSortedAdapter;
private int count = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sorted_list);
RecyclerView mRecyclerView = findViewById(R.id.rv);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mSortedAdapter = new SortedAdapter(this);
// SortedList初始化
SortedListCallback mSortedListCallback = new SortedListCallback(mSortedAdapter);
SortedList mSortedList = new SortedList<>(City.class, mSortedListCallback);
mSortedAdapter.setSortedList(mSortedList);
mRecyclerView.setAdapter(mSortedAdapter);
updateData();
}
}
AsyncListUtil
AsyncListUtil 是一个用于异步内容加载的类,通常和 RecyclerView 搭配使用的。其能够在后台线程中加载 Cursor 数据,同时保持 UI 和缓存的同步。
为了创建 AsyncListUtil,我们需要传入 DataCallback 和 ViewCallback。
(1)实现 DataCallback:
private class DataCallback(val itemSource: ItemSource) : AsyncListUtil.DataCallback() {
override fun fillData(data: Array?, startPosition: Int, itemCount: Int) {
if (data != null) {
for (i in 0 until itemCount) {
data[i] = itemSource.getItem(startPosition + i)
}
}
}
override fun refreshData(): Int = itemSource.getCount()
fun close() {
itemSource.close()
}
}
DataCallback 是用来为 AsyncListUtil 提供数据访问,其中所有方法都会在后台线程中调用。
其中有两个方法必需要实现:
fillData(data, startPosition, itemCount)– 当 AsyncListUtil 需要更多数据时,将会在后台线程调用该方法。
2.refreshData() – 返回刷新后的数据个数。
(2)实现 ViewCallback:
private class ViewCallback(val recyclerView: RecyclerView) : AsyncListUtil.ViewCallback() {
override fun onDataRefresh() {
recyclerView.adapter.notifyDataSetChanged()
}
override fun getItemRangeInto(outRange: IntArray?) {
if (outRange == null) {
return
}
(recyclerView.layoutManager as LinearLayoutManager).let { llm ->
outRange[0] = llm.findFirstVisibleItemPosition()
outRange[1] = llm.findLastVisibleItemPosition()
}
if (outRange[0] == -1 && outRange[1] == -1) {
outRange[0] = 0
outRange[1] = 0
}
}
override fun onItemLoaded(position: Int) {
recyclerView.adapter.notifyItemChanged(position)
}
}
AsyncListUtil 通过 ViewCallback 主要是做两件事:
- 通知视图数据已经更新(onDataRefresh);
- 了解当前视图所展示数据的位置,从而确定什么时候获取更多数据或释放掉目前不在窗口内的旧数据(getItemRangeInto)。
DiffUtil/AsyncListDiffer
虽然SortedList、AsyncListUtil很方便了,但是大多数的列表都无需我们排序和加载本地数据,大多是获取网络数据展示。这个时候就可以使用这两个工具类,它用来比较新旧两个数据集,寻找最小变化量,定向刷新列表。
差异
DiffUtil.calculateDiff(mDiffCallback)时是一个耗时操作,需要我们放到子线程去处理,最后在主线程刷新。为了方便这一操作,AsyncListDiffer对DiffUtil作了封装
具体使用
首先实现DiffUtil.ItemCallback,制定规则,如何区分数据。
public class MyDiffUtilItemCallback extends DiffUtil.ItemCallback {
/**
* 是否是同一个对象
*/
@Override
public boolean areItemsTheSame(@NonNull TestBean oldItem, @NonNull TestBean newItem) {
return oldItem.getId() == newItem.getId();
}
/**
* 是否是相同内容
*/
@Override
public boolean areContentsTheSame(@NonNull TestBean oldItem, @NonNull TestBean newItem) {
return oldItem.getName().equals(newItem.getName());
}
/**
* areItemsTheSame()返回true而areContentsTheSame()返回false时调用,也就是说两个对象代表的数据是一条,但是内容更新了。此方法为定向刷新使用,可选。
*/
@Nullable
@Override
public Object getChangePayload(@NonNull TestBean oldItem, @NonNull TestBean newItem) {
Bundle payload = new Bundle();
if (!oldItem.getName().equals(newItem.getName())) {
payload.putString("KEY_NAME", newItem.getName());
}
if (payload.size() == 0){
//如果没有变化 就传空
return null;
}
return payload;
}
}
Adapter部分有两种实现方法,一种是实现RecyclerView.Adapter
public class AsyncListDifferAdapter extends RecyclerView.Adapter {
private LayoutInflater mInflater;
// 数据的操作由AsyncListDiffer实现
private AsyncListDiffer mDiffer;
public AsyncListDifferAdapter(Context mContext) {
// 初始化AsyncListDiffe
mDiffer = new AsyncListDiffer<>(this, new MyDiffUtilItemCallback());
mInflater = LayoutInflater.from(mContext);
}
public void setData(TestBean mData){
List mList = new ArrayList<>();
mList.addAll(mDiffer.getCurrentList());
mList.add(mData);
mDiffer.submitList(mList);
}
public void setData(List mData){
// 由于DiffUtil是对比新旧数据,所以需要创建新的集合来存放新数据。
// 实际情况下,每次都是重新获取的新数据,所以无需这步。
List mList = new ArrayList<>();
mList.addAll(mData);
mDiffer.submitList(mList);
}
public void removeData(int index){
List mList = new ArrayList<>();
mList.addAll(mDiffer.getCurrentList());
mList.remove(index);
mDiffer.submitList(mList);
}
public void clear(){
mDiffer.submitList(null);
}
@Override
@NonNull
public AsyncListDifferAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(mInflater.inflate(R.layout.item_test, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position, @NonNull List另一种Adapter写法可以实现ListAdapter,它的内部帮我们实现了getItemCount()、getItem()和AsyncListDiffer的初始化。
public class MyListAdapter extends ListAdapter {
private LayoutInflater mInflater;
// 自己维护的集合
private List mData = new ArrayList<>();
public MyListAdapter(Context mContext) {
super(new MyDiffUtilItemCallback());
mInflater = LayoutInflater.from(mContext);
}
public void setData(TestBean testBean){
mData.add(testBean);
List mList = new ArrayList<>();
mList.addAll(mData);
// 提交新的数据集
submitList(mList);
}
public void setData(List list){
mData.clear();
mData.addAll(list);
List mList = new ArrayList<>();
mList.addAll(mData);
submitList(mList);
}
public void removeData(int index){
mData.remove(index);
List mList = new ArrayList<>();
mList.addAll(mData);
submitList(mList);
}
public void clear(){
mData.clear();
submitList(null);
}
@Override
@NonNull
public MyListAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(mInflater.inflate(R.layout.item_test, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position, @NonNull List1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/20099,转载请注明出处。


评论0