根据项目需要 要添加导航功能 由于我的app 的内部已经做了地图和路线规划 同时为了使用用户的使用习惯 我选择了第三方导航 选择用户已有地图软件进行路线规划和导航
我选择的是目前的主流地图app平台 高德 百度 腾讯 三种导航软件 至于google 地图 由于某些原因 我放弃掉了
说一下我的思路
先检索手机是否安装了目标地图app(高德,百度,腾讯) 如果有安装其中之一 提示用户跳转打开地图 如果没有安装 提示安装
看一下实现吧 相对来说很简单 其他的就不多说了 直接上代码
好了 为了方便大家 我把三个app 的Android技术文档连接放在这里 供大家参考
高德navi 文档连接 https://lbs.amap.com/api/amap-mobile/guide/android/route

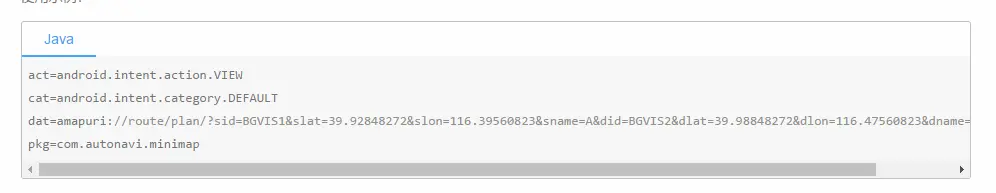
tencent 文档连接 https://lbs.qq.com/uri_v1/guide-route.html

baidu 文档连接 http://lbsyun.baidu.com/index.php?title=uri/api/android

看了这些 思路应该更加清楚了
下面是我编写的工具类
// 检索地图软件
public static boolean isAvilible(Context context, String packageName){
//获取packagemanager
final PackageManager packageManager = context.getPackageManager();
//获取所有已安装程序的包信息
List packageInfos = packageManager.getInstalledPackages(0);
//用于存储所有已安装程序的包名
List packageNames = new ArrayList();
//从pinfo中将包名字逐一取出,压入pName list中
if(packageInfos != null){
for(int i = 0; i < packageInfos.size(); i++){
String packName = packageInfos.get(i).packageName;
packageNames.add(packName);
}
}
//判断packageNames中是否有目标程序的包名,有TRUE,没有FALSE
return packageNames.contains(packageName);
}
/**
* 指定地图
*百度地图包名:com.baidu.BaiduMap
高德地图包名:com.autonavi.minimap
腾讯地图包名:com.tencent.map
谷歌地图 com.google.android.apps.maps
*
*/
public List mapsList (){
List maps = new ArrayList<>();
maps.add("com.baidu.BaiduMap");
maps.add("com.autonavi.minimap");
maps.add("com.tencent.map");
return maps;
}
// 检索筛选后返回
public List hasMap (Context context){
List mapsList = mapsList();
List backList = new ArrayList<>();
for (int i = 0; i < mapsList.size(); i++) {
boolean avilible = isAvilible(context, mapsList.get(i));
if (avilible){
backList.add(mapsList.get(i));
}
}
return backList;
}
选择窗口 并实现唤醒目标app进行导航
public class MapToast {
public void showChooseMap(Context context, View rootView,HisLocationBean bean){
CommonPopupWindow popupWindow=new CommonPopupWindow.Builder(context)
.setView(R.layout.map_toast)
.setWidthAndHeight(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
.setBackGroundLevel(0.5f)
.setViewOnclickListener((view, layoutResId, popupWindow1) -> {
View map_toast_cancelbt = view.findViewById(R.id.map_toast_cancelbt);
View map_toast_gaodebt = view.findViewById(R.id.map_toast_gaodebt);
View map_toast_baidubt = view.findViewById(R.id.map_toast_baidubt);
View map_toast_tencentbt = view.findViewById(R.id.map_toast_tencentbt);
View map_toast_hinttv = view.findViewById(R.id.map_toast_hinttv);
List hasMap = new ThridMapUtil().hasMap(context);
for (int i = 0; i < hasMap.size(); i++) {
if (hasMap.get(i).contains("com.autonavi.minimap")){
map_toast_gaodebt.setVisibility(View.VISIBLE);
}else if (hasMap.get(i).contains("com.baidu.BaiduMap")){
map_toast_baidubt.setVisibility(View.VISIBLE);
}else if (hasMap.get(i).contains("com.tencent.map")){
map_toast_tencentbt.setVisibility(View.VISIBLE);
}
}
if (hasMap.size() == 0){
map_toast_hinttv.setVisibility(View.VISIBLE);
}
map_toast_cancelbt.setOnClickListener(view1 -> {
popupWindow1.dismiss();
});
map_toast_gaodebt.setOnClickListener(view1 -> {
toGaodeNavi(context,bean);
popupWindow1.dismiss();
});
map_toast_baidubt.setOnClickListener(view1 -> {
toBaidu(context,bean);
popupWindow1.dismiss();
});
map_toast_tencentbt.setOnClickListener(view1 -> {
toTencent(context,bean);
popupWindow1.dismiss();
});
}).setOutsideTouchable(true)
.create();
popupWindow.showAtLocation(rootView, Gravity.BOTTOM,0,0);
}
// 百度地图
public void toBaidu(Context context, HisLocationBean bean){
Intent intent= new Intent("android.intent.action.VIEW", android.net.Uri.parse("baidumap://map/geocoder?location=" + bean.getLat() + "," + bean.getLon()));
context.startActivity(naviIntent);
}
// 高德地图
public void toGaodeNavi(Context context,HisLocationBean bean){
Intent intent= new Intent("android.intent.action.VIEW", android.net.Uri.parse("androidamap://route?sourceApplication=appName&slat=&slon=&sname=我的位置&dlat="+ bean.getLat() +"&dlon="+ bean.getLon()+"&dname=目的地&dev=0&t=2"));
context.startActivity(naviIntent);
}
// 腾讯地图
public void toTencent(Context context,HisLocationBean bean){
Intent intent = new Intent("android.intent.action.VIEW", android.net.Uri.parse("qqmap://map/routeplan?type=drive&from=&fromcoord=&to=目的地&tocoord=" + bean.getLat() + "," + bean.getLon() + "&policy=0&referer=appName"));
context.startActivity(naviIntent);
}
}
window的xml文件
<LinearLayout
android:background="@color/color_f6f7f8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp_20"
android:layout_marginLeft="@dimen/dp_20"
android:layout_marginRight="@dimen/dp_20"
android:layout_marginBottom="@dimen/dp_20"
android:orientation="vertical"
android:gravity="center_vertical">
<TextView
android:background="@color/color_FFFFFF"
android:layout_marginTop="@dimen/dp_15"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_45"
android:text="高德地图"
android:visibility="gone"
android:clickable="true"
android:id="@+id/map_toast_gaodebt"
android:textSize="@dimen/titlesise"
android:textColor="@color/color_626262"
android:gravity="center" />
<TextView
android:background="@color/color_FFFFFF"
android:layout_marginTop="@dimen/dp_1"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_45"
android:text="百度地图"
android:visibility="gone"
android:clickable="true"
android:id="@+id/map_toast_baidubt"
android:textSize="@dimen/titlesise"
android:textColor="@color/color_626262"
android:gravity="center" />
<TextView
android:background="@color/color_FFFFFF"
android:layout_marginTop="@dimen/dp_1"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_45"
android:text="腾讯地图"
android:visibility="gone"
android:clickable="true"
android:id="@+id/map_toast_tencentbt"
android:textSize="@dimen/titlesise"
android:textColor="@color/color_626262"
android:gravity="center" />
<TextView
android:background="@color/color_FFFFFF"
android:layout_marginTop="@dimen/dp_1"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_45"
android:text="无法检索地图软件,请安装地图软件后再试"
android:visibility="gone"
android:clickable="true"
android:id="@+id/map_toast_hinttv"
android:textSize="@dimen/titlesise"
android:textColor="@color/color_626262"
android:gravity="center" />
<TextView
android:background="@color/color_FFFFFF"
android:layout_marginTop="@dimen/dp_15"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:text="返回"
android:clickable="true"
android:id="@+id/map_toast_cancelbt"
android:textSize="@dimen/titlesise"
android:textColor="@color/color_626262"
android:gravity="center" />
</LinearLayout>说在最后 文中提供了google 的包名 https://developers.google.cn/maps/documentation/ 这里是google 技术文档 感兴趣朋友可以看一下
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/19710,转载请注明出处。


评论0