技术不止,文章有料,加
JiuXinDev入群,Android 搬砖路上不孤单
前言
在经过前两篇关于 Paging 文章的铺垫以后,现在要和大家分享一下起点读书是如何去应用 Paging 思想的。
为什么是思想?
因为现阶段的 Paging 2是稳定版,但是它难用,而Paging 3虽然比较好用,但我还是不敢将 Alpha 状态的它用于我们的生产环境,并且它和具体的业务结合起来仍有一些障碍。
一、背景
从我进入阅文以后,一直进行起点读书社区业务的迭代,在浏览社区业务标杆 — 微博的时候,我发现在浏览微博列表的时候,很少会出现滑到数据底部,然后出现 Loading 状态的情况,这应该是对数据进行了预加载。
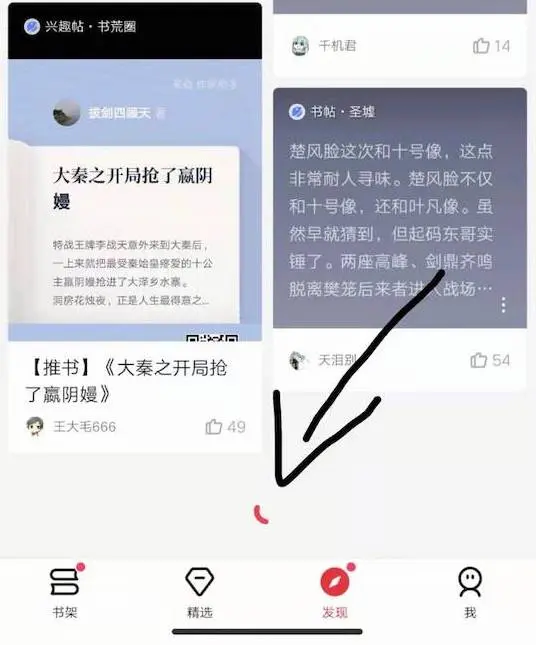
我们的App滑动到数据底部会出现 Loading 状态:

如果使用预加载方案,用户对滑动数据底部去发起网络请求所带来的等待无感知,整个浏览过程也更加流畅,所以,我打算将这项技术应用到我们的社区业务。
二、方案选择
Android Jetpack 中的 Paging 是具有对数据进行预加载功能的,不过前面也提到了,无论是 Paging 2 还是 Paging 3 都有一定的痛点,我们具体分析一下。
Paging 2 的问题还是十分明显的:
- API 是真的难用:需要根据不同的场景,采用不同的数据源。
- 没有状态管理:意味着数据加载的时候,难以监听请求的状态,更新对应的UI。
Paging 3 解决了上述的问题,但是它仍然处于 Alpha 状态,这使得我不得不放弃它,并且,即使接入了,也会有下面的问题:
RecyclerView的Adapter冲突:相信大家的业务都封装了自己的Adapter,无论是采用继承还是直接使用 Paing 3 中的PagingDataAdapter都比较困难。- 数据接口问题:定义接口的时候,基本上很少出现只返回数据列表的情况,它还回返回一些其他信息,以我们业务为例,返回帖子列表的时候,还会返回圈子的信息,圈子的信息如何带回来?
基于以上的问题,我们造一了个轮子 QDPaging。
三、框架结构
1. 基本功能
在造轮子之前,需要先理清业务的基本诉求,我们的出发点比较简单,就是数据的预加载和状态管理。
1.1 状态管理
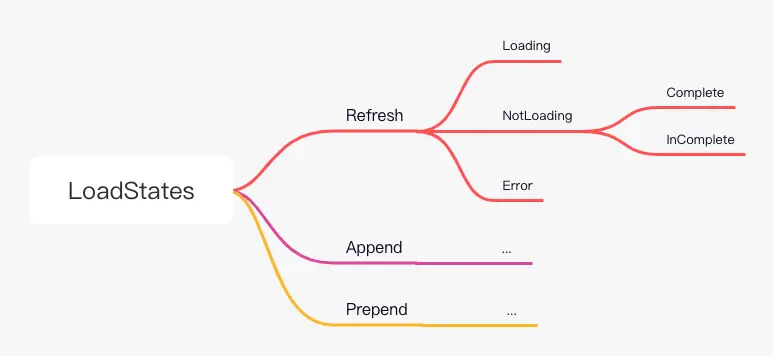
状态管理是用来和UI打交道的,QDPaing 直接借鉴了 Paging 3 的状态结构。

分别对应着:
Refresh:刷新场景Append:加载更多Prepend:向前加载数据
需要指出的,我使用了两种基础的 Adapter,一种是可对数量容量限制的Adapter,另外一种无需限制,无需限制的场景下是没有 Prepend(向前加载) 的。
1.2 数据预加载
跟 Paging 3 不同的是,因为项目以及一些其他原因,QDPaging 数据加载没有使用协程和 Flow,而是改用 Paging 2 中的线程池 + LiveData。
什么时候会触发预加载呢?
- 绑定数据的时候:因为在
Adapter中,每次我们需要绑定数据,会调用它的getItem方法,满足一定的条件后,就会启动。 - loadMore:我们的
RecyclerVIew都是封装过的, 所以每次滑动到底部时,都会触发一个loadMore的方法,这个时候也会触发预加载。 - refresh:刷新数据的场景。
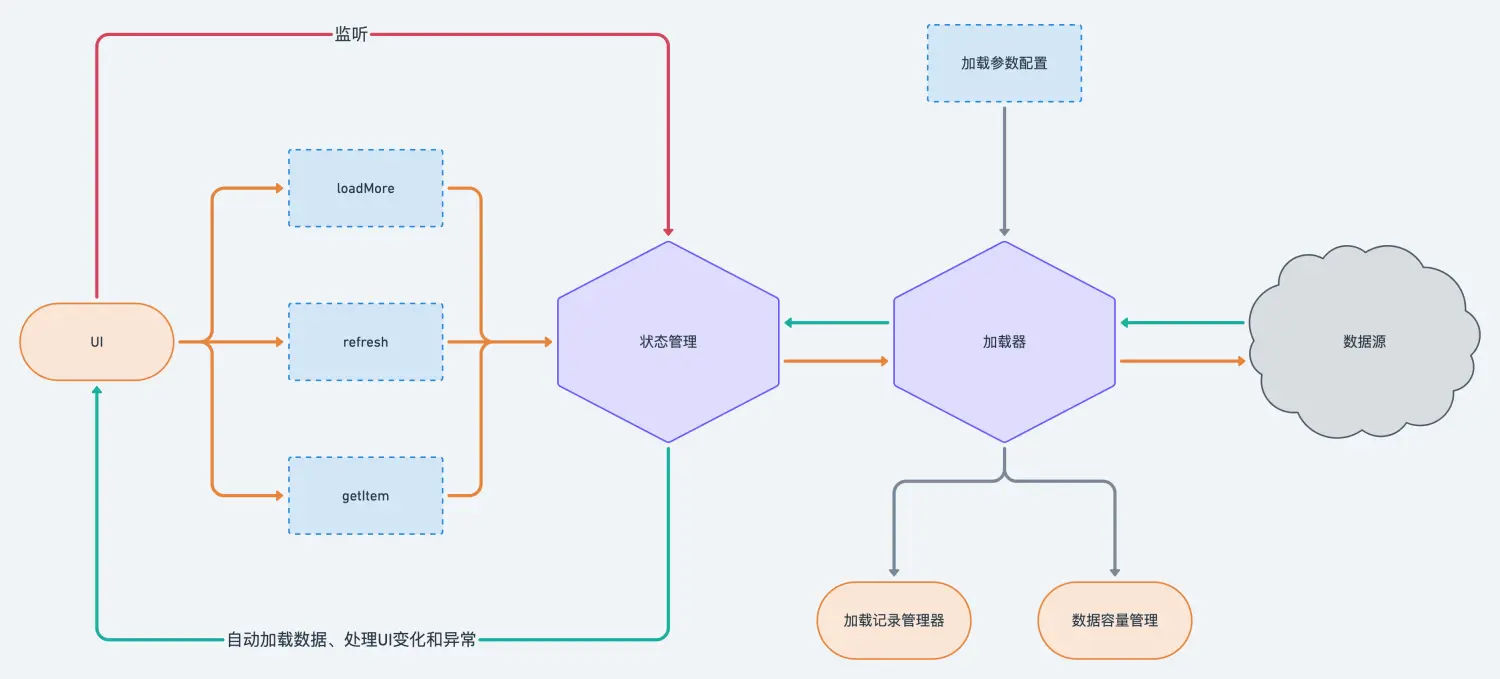
整个加载流程是这样的:

2. 其他功能
在基本的需求得到满足之后,我又加了一些其他的功能。
2.1 传输列表之外的数据
在列表页定义接口的时候,通常会夹带一些额外的数据,这时,大家可能都会面临这样的抉择,定一个接口还是两个接口:
- 一个接口:将数据整合在一个接口。
- 两个接口:列表数据走一个接口,其他信息走一个接口,不过,这加大了工作量,有可能会带来两次刷新,这是视觉同学所不能忍受的。
最后往往都会选择一个接口,不过这种方式对于之前谈到的 Paging 库来说,可能不太友好,不过也有解决方式。
QDPaging 是如何解决这个问题的呢?简单来说,就是做一层数据封装,将数据包括起来,再存放一个类型为 Any 的成员变量,相当于 Java 中的 Object,当你实现自己的数据源的时候,就可以把其他的数据存在这个 Any 的成员变量中,借助 LiveData 传回来。
2.2 数据容量限制
数据容量限制的目的是为了方便控制内存。
为了控制数据容量,QDPaging 使用了双向链表,一页数据就是一个节点,一个节点中记录了当前的数据、页码、前一个节点和后一个节点。
当数据容量超出阈值时,向后加载就抛出前面的节点,向前加载则抛出后面的节点,最终实现数量上的控制。
2.3 减少代码
在结合起点读书固有Ui组件的基础上 ,又增加了一些事件的自动处理:
- 刷新、加载更多等请求的自动发起。
- 列表控件对于加载状态(弱网、无网才会显示)、刷新状态和正常数据状态的自动切换。
- 错误处理。
所以,在一些分页的场景下,我们现在只要实现一个数据源的类,并告诉系统,下一页和上一页的页码分别是什么,最后再绑定一下UI组件,可能的话,还需要处理一下出列表数据外的场景。
总的来说,还是可以减少一些平时必须要写的代码的。
四、结果收益
我们称滑动到数据尾造成的请求加载为有效的加载等待场景,看一下优化前后的效果(因为是gif,所以看着会比较卡):
| 优化前 | 优化后 |
|---|---|
 改版前
|
 改版后
|
QDPaging 确实可以减少有效的等待加载场景,结果也符合我的预期:
| 版本 | 人均有效的等待次数(次) |
|---|---|
| 7.9.76 | 4.485 |
| 7.9.78 | 0.015 |
下降了 99% 的有效等待加载场景,当然,在弱网或者无网的情况下,预加载也无济于事。
除此以外,我们这个预加载库还能够:
- 有效的减少逻辑代码。
- 结合
Android Jetpack中的LiveData和Lifecycle,降低因组件生命周期带来的crash。 - 限制数据容量达到限制内存的目的。
总结
虽然取得了我们想要的结果,但是接下来仍有很多工作要做:
- 分页库虽与起点 UI 组件的耦合性有点高,需要抽离出来。
- 目前预加载功能只在起点读书的发现页的关注列表页落地,后续有更多页面推广。
Android Jetpack 作为谷歌推出的最新的 Android 快速开发工具集,有许多值得我们学习的地方。比如我们的预加载库,一大半的功能都是借鉴于 Android Jetpack 中的 Paging 库,并且使用了 Android Jetpack 中的 LiveData 和 Liftcycle。
如果只使用 Android Jetpack 中的某一个库可能会和其他相同作用的库体验没什么不同,但是其中的几个库组合使用的话却是大型真香现场,起点在去年上半年进入敏捷开发的工作模式,如果想要跑得更快,我们未来会引入更多的 Android Jetpack 组件。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/19534,转载请注明出处。


评论0