哎呀,之前一段时间都在忙,难得周日放假就继续写下吧,因为之前需要技术分享,所以就研究下了Jetpack的组件Navgation导航,这个组件的功能很强大,而且实用性感觉很强,打算下一步去重构项目的时候就使用他进行重构,他可以做到什么呢?官方的文档给出了答案:
官方地址:
https://developer.android.com/guide/navigation
导航组件提供各种其他优势,包括以下内容:
- 处理 Fragment 事务。
- 默认情况下,正确处理往返操作。
- 为动画和转换提供标准化资源。
- 实现和处理深层链接。
- 包括导航界面模式(例如抽屉式导航栏和底部导航),用户只需完成极少的额外工作。
- Safe Args – 可在目标之间导航和传递数据时提供类型安全的 Gradle 插件。
-
ViewModel支持 – 您可以将ViewModel的范围限定为导航图,以在图表的目标之间共享与界面相关的数据
然后说下怎么使用吧
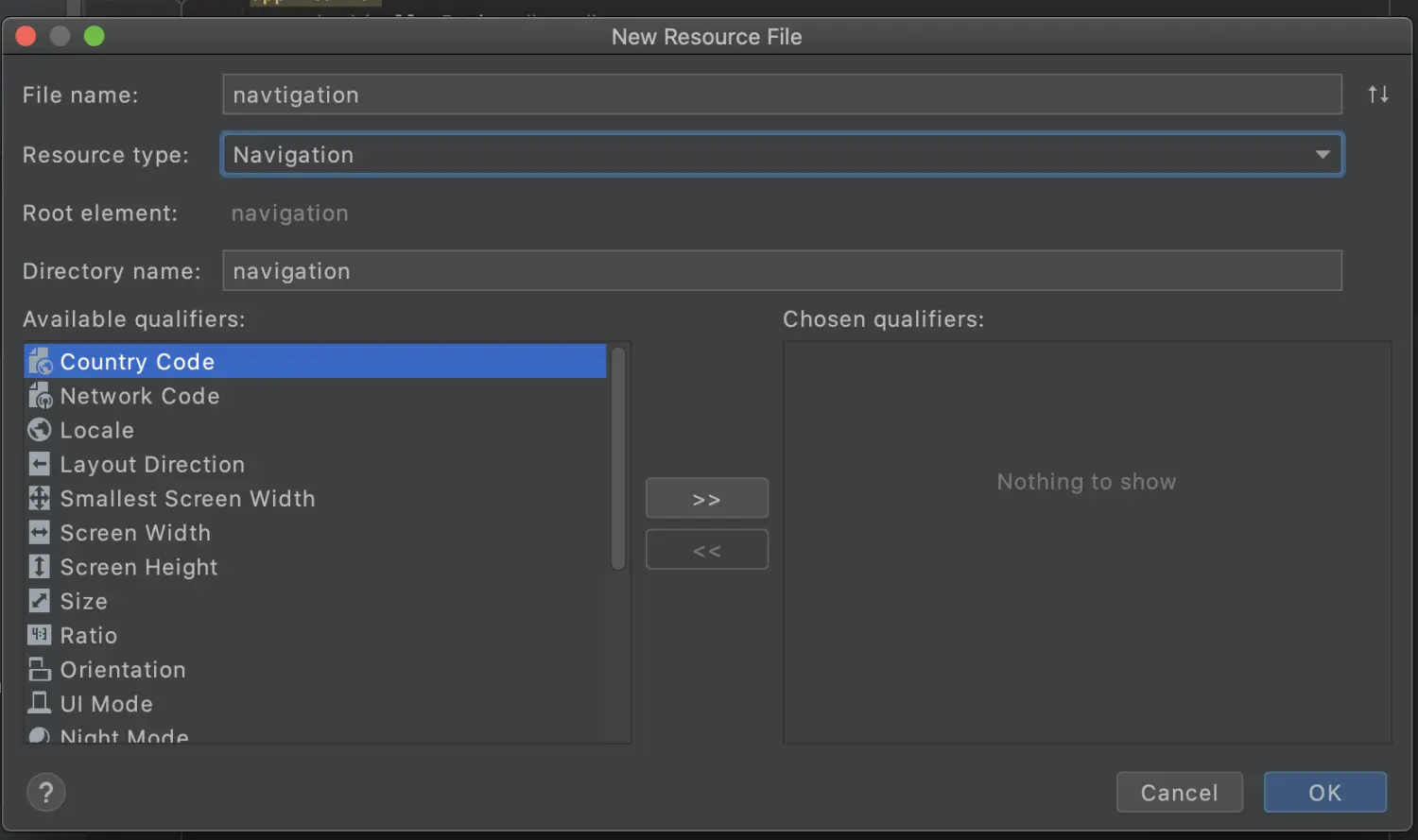
请在你项目中的project/app/src/main/src的目录下新建Android Resource File文件:如图 截屏2020-12-13 上午9.15.49.png
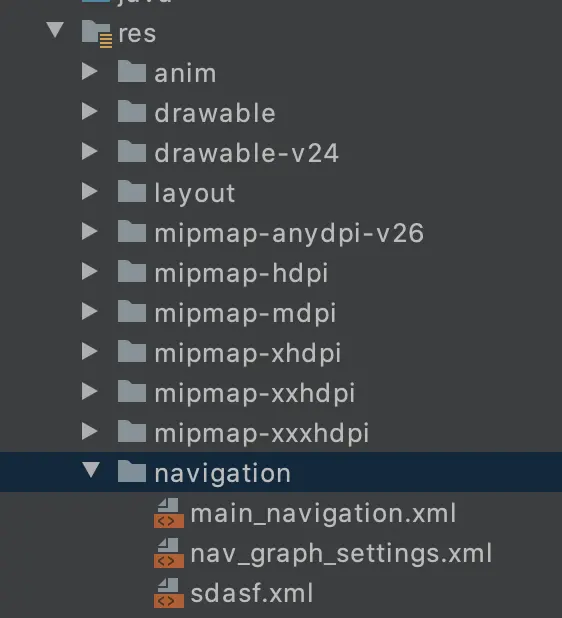
截屏2020-12-13 上午9.15.49.png然后你就会在res/navation的文件夹中看到你新建的文件
 截屏2020-12-13 上午9.16.45.png
截屏2020-12-13 上午9.16.45.png 截屏2020-12-13 上午9.18.56.png
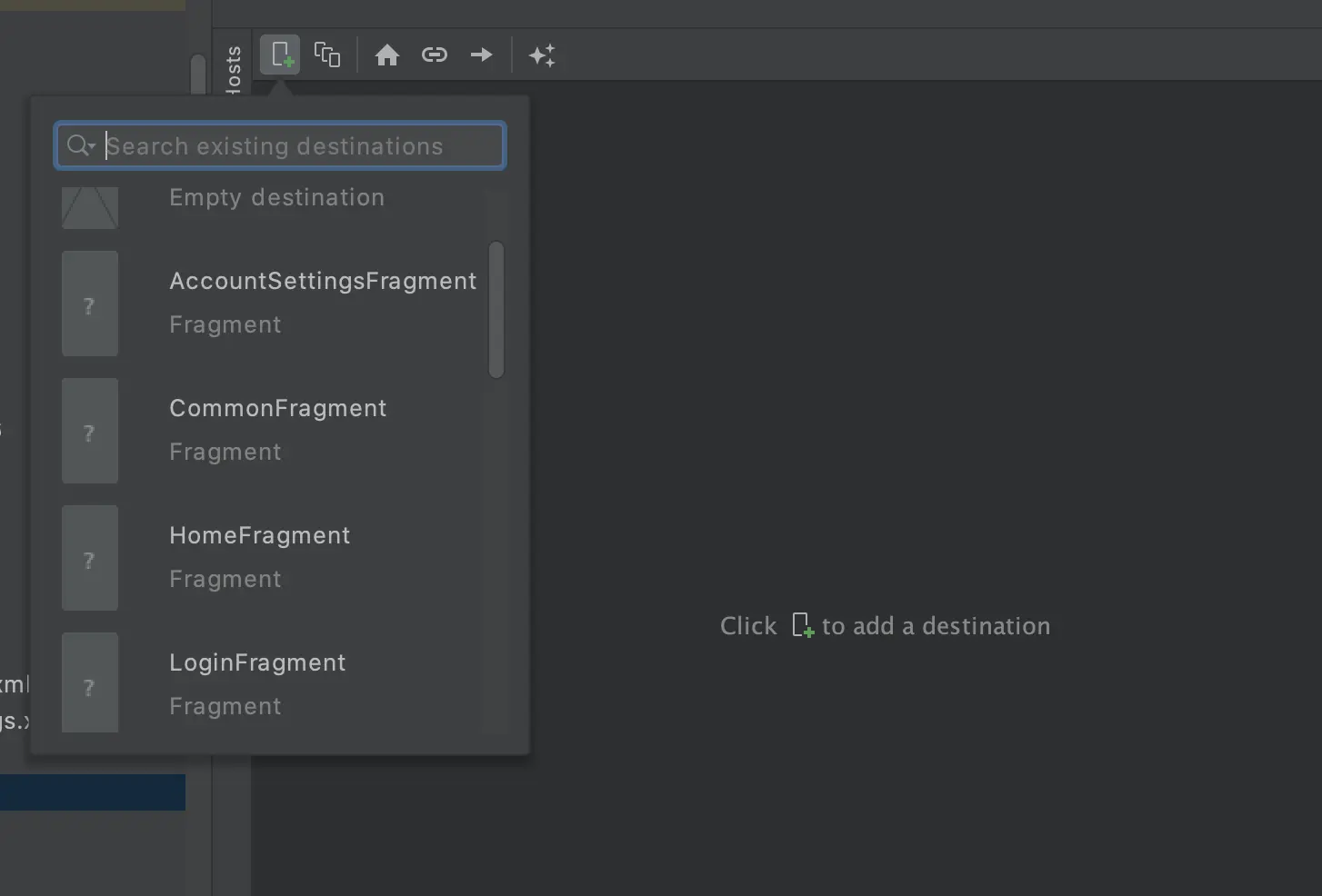
截屏2020-12-13 上午9.18.56.png进入刚刚我们创建的resourceFile后,就可以在左上角看到创建按钮,然后,在看到下面的这些Fragment都是我提前创建好的
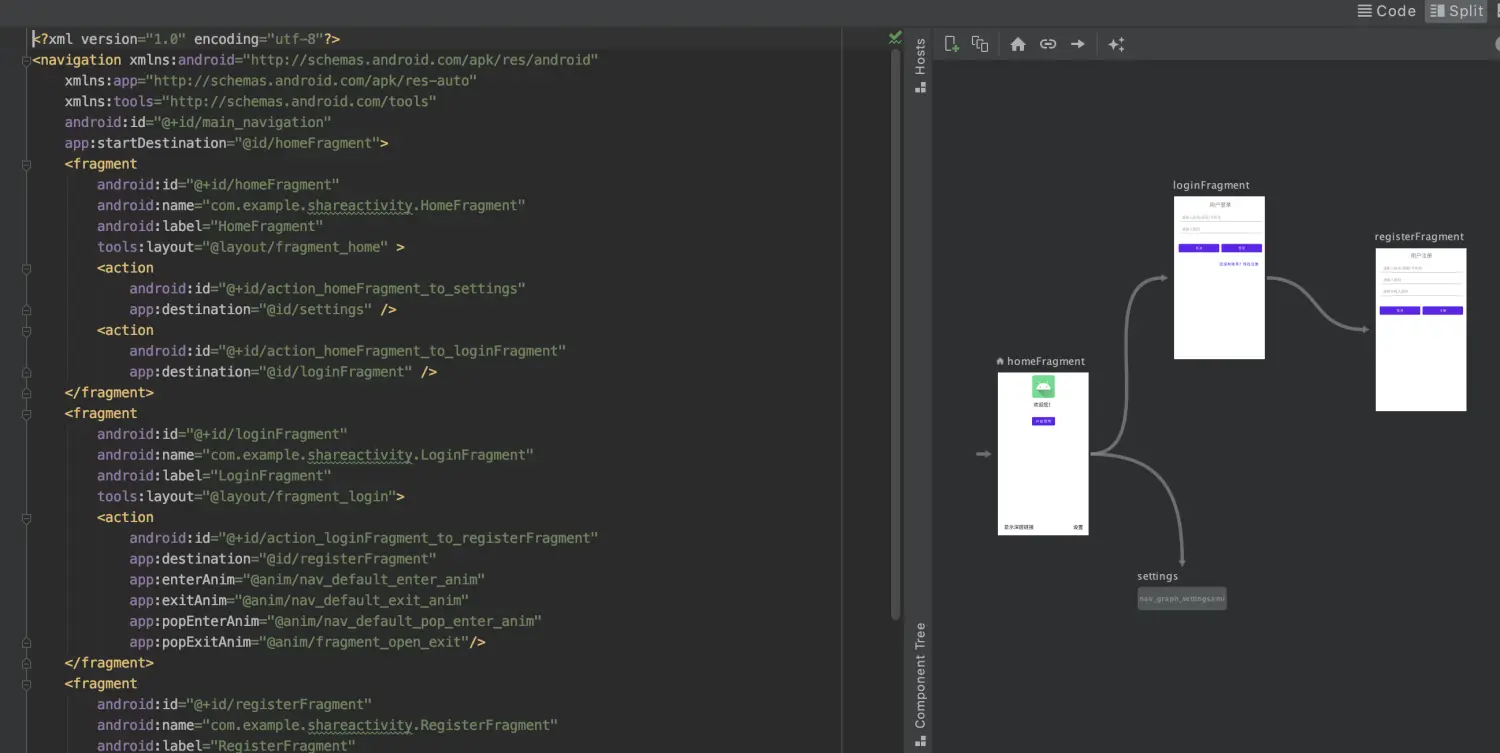
 截屏2020-12-13 上午9.20.55.png
截屏2020-12-13 上午9.20.55.png
看,这是我这边提前写好的布局,是不是从右图就可以清晰的看到我这个页面可以前往哪些页面,并知道与哪些页面产生了关联?
然后我就继续说下这些是如何做到的:
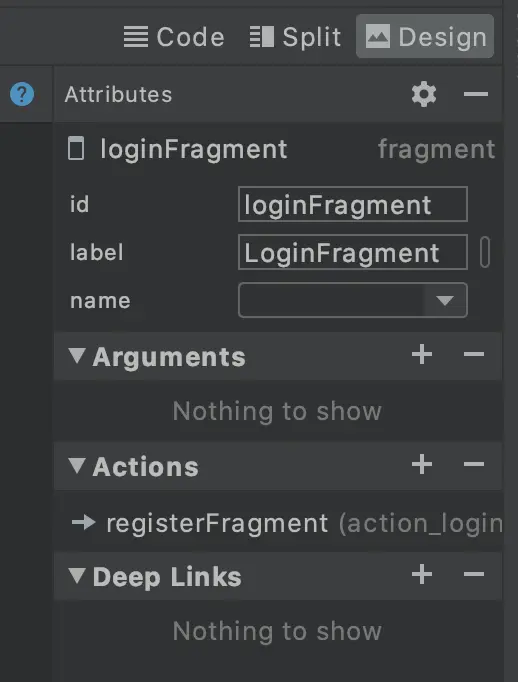
在我们点击右上角的Design,你就可以看到下面这些属性:

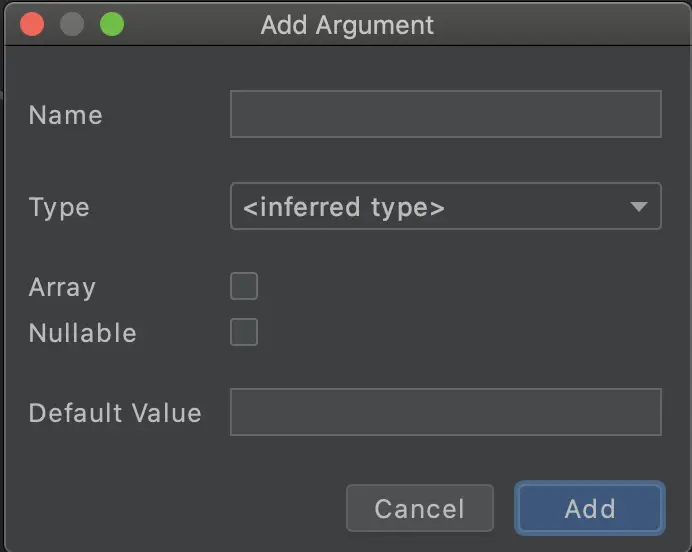
先从Arguments开始说起:

这个是启动Fragment的时候携带的参数,Name参数的名字,Type参数的类型,下面是数组和可空,然后Default Value为默认参数
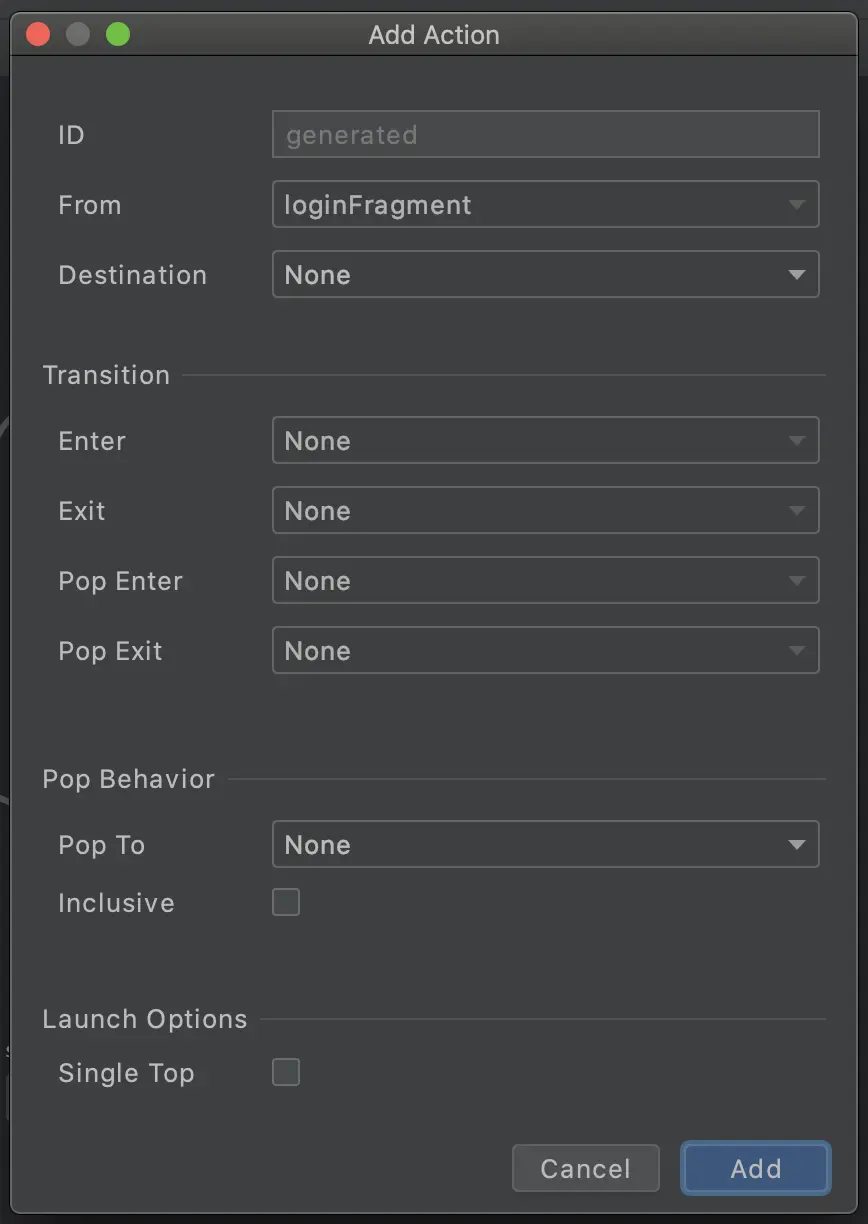
然后是Actions,这个就比较重要了,他是决定着这个页面可以与哪些页面产生关联的

ID:是后面执行跳转的时候,需要用到的重要属性,这个会告诉navControlln需要执行哪个页面到哪个页面的跳转
From:告诉navControlln,是从哪个页面出发
Destination:从From的这个页面到达哪个页面
然后下面都是些场景转换和动画效果实现的属性
DeepLinks:是深度链接的
这个深度链接就比较有意思了,在外部引用拉起我们app的某个页面的时候就可以用上了,但是他并不是直接达到这个页面的,而是把需要通往这个页面的路径上的页面全部都拉起,才会产生直接达到这个页面的效果,举例吧:
我在某个网页上产生了点击事件,而这个点击事件会拉起我们应用的D页面,但是在打开D页面之前需要打开ABC三个页面,而通过深度链接去打开D页面的时候,前面ABC三个页面也会被拉起
当然,我们不单单是在这里进行各种设置,页面通过直接拉动的方式,在布局中调整的,因为我不会上传git动画,所以各位看官可以自己试试
在这个过程中,如何体现Navigation方便管理Fragment的呢?毕竟前面都是说布局的属性怎么用而已,是不是?但是对我的理解来说,单单从布局中就可以清晰看到了每个页面是如何让关联的,就已经很舒服了(毕竟有时候看项目的时候找页面真的很蛋疼,尤其是新接触项目的时候)
因为navigation很多人都写了,所以我把大佬们写得比较好而且清晰的文章也附上吧,我就不再进行过多的重复说明了:
《Android导航组件Navigation从入门到精通》
https://blog.csdn.net/yingaizhu/article/details/105972720
后面我继续说我在项目中实际运用中遇到的问题,还有解决方法:
1 配置问题:因为在配置navigation的时候发现会和当前的gradle插件版本发生冲突问题:
解决办法:
方案1:把gradle版本升级到最高版本,这样就可以直接使用,但是谨慎升级gradle插件版本,因为项目中可能会有其他组件使用冲突问题
方案2:在项目中build.gradle中的dependencies中修改gralde插件的版本为:
classpath ‘com.android.tools.build:gradle:3.5.0’
并且同步在project-gradle-wrapper-gradle-wrapper.properties中修改distributionUrl为
distributionUrl=https://services.gradle.org/distributions/gradle-5.4.1-all.zip
这样就可以正常使用navigation了
2 出现无法找到导航图的问题:
解决方案:
1 检查在xml文件中,是否设置了navGraph的资源文件
2 如果设置了还是无法找到,请点击右上角的扳手的图标

3 使用组件自带fragmentNavigator跳转时候,出现重复新建fragment对象问题:
解决方案:请自定义fragmentNavigator,自定义方法如下:
1 自定义的fragmentNavigator:
import android.content.Context
import android.os.Bundle
import android.util.Log
import androidx.annotation.IdRes
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.navigation.NavDestination
import androidx.navigation.NavOptions
import androidx.navigation.Navigator
import androidx.navigation.fragment.FragmentNavigator
import java.util.ArrayDeque
@Navigator.Name("fix_fragment")
class FixFragmentNavigator(private val context: Context,
private val mManager: FragmentManager,
private val containerId:Int) : FragmentNavigator(context,mManager,containerId) {
override fun navigate(destination: Destination, args: Bundle?, navOptions: NavOptions?, navigatorExtras: Navigator.Extras?): NavDestination? {
if (mManager.isStateSaved){
Log.e("FixFragmentNavigation", "Ignoring navigate() call : FragmentManager has already" +
"saved its state")
return null
}
var className=destination.className
if (className[0]=='.'){
className=context.packageName+className
}
val fragmentTransaction=mManager.beginTransaction()
var enterAnim=navOptions?.enterAnim ?:-1
var exitAnim=navOptions?.exitAnim ?:-1
var popEnterAnim=navOptions?.popEnterAnim ?:-1
var popExitAnim=navOptions?.popExitAnim ?:-1
if (enterAnim!=-1||exitAnim!=-1||popEnterAnim!=-1||popExitAnim!=-1){
enterAnim=if (enterAnim !=-1) enterAnim else 0
exitAnim=if (exitAnim!=-1) exitAnim else 0
popEnterAnim=if (popEnterAnim!=-1) popEnterAnim else 0
popExitAnim=if (popExitAnim!=-1) popExitAnim else 0
}
//当前正在显示的fragment
val fragment=mManager.primaryNavigationFragment
if (fragment!=null){
//隐藏正在显示的页面,准备显示新的洁面
fragmentTransaction.hide(fragment)
}
var frag:Fragment?
val tag=destination.id.toString()
//获取要显示的fragment
frag=mManager.findFragmentByTag(tag)
if (frag!=null){
fragmentTransaction.show(frag)
}else{
//如果为null,则创建
frag=instantiateFragment(context,mManager,className,args)
frag.arguments=args
fragmentTransaction.add(containerId,frag,tag)
}
fragmentTransaction.setPrimaryNavigationFragment(frag)
@IdRes val destId=destination.id
//mBackStack 是私有的,这里无法获取,需要通过反射获取
//反射获取字段,并且获取值
val field=FragmentNavigator::class.java.getDeclaredField("mBackStack")
field.isAccessible=true
val mBackStack:java.util.ArrayDeque =field.get(this) as ArrayDeque
val initialNavigation=mBackStack.isEmpty()
val isSingleToReplacement=(navOptions !=null&&!initialNavigation
&&navOptions.shouldLaunchSingleTop()
&& mBackStack.peekLast() == destId)
val isAdded:Boolean
isAdded=if (initialNavigation){
true
}else if (isSingleToReplacement){
if (mBackStack.size>1){
mManager.popBackStack(
generateBackStackName(mBackStack.size,mBackStack.peekLast()!!),
FragmentManager.POP_BACK_STACK_INCLUSIVE
)
fragmentTransaction.addToBackStack(generateBackStackName(mBackStack.size,destId))
}
false
}else{
fragmentTransaction.addToBackStack(generateBackStackName(mBackStack.size+1,destId))
true
}
if (navigatorExtras is Extras){
for ((key,value) in navigatorExtras.sharedElements){
fragmentTransaction.addSharedElement(key!!,value!!)
}
}
fragmentTransaction.setReorderingAllowed(true)
fragmentTransaction.commit()
return if (isAdded){
mBackStack.add(destId)
destination
}else{
null
}
}
private fun generateBackStackName(backStackIndex:Int,destid:Int):String{
return "$backStackIndex-$destid"
}
}
2 请在使用navigation组件的容器的activity中的onCreat方法中做如下操作:
setContentView(R.layout.activity_setting_navhost)
// 创建navController
val navController = Navigation.findNavController(this, R.id.fragment_main)
val navHostFragment = supportFragmentManager.findFragmentById(R.id.fragment_main)!!
// 生成自定义Navigator对象
val navigator = FixFragmentNavigator(
this,
navHostFragment.childFragmentManager,
R.id.fragment_main
)
// 添加 key, value
navController.navigatorProvider.addNavigator("fix_fragment", navigator)
// 要在 CustomNavigator 类被加载之后添加graph,不然找不到 fix_fragment节点
navController.setGraph(R.navigation.nav_setting, bundleOf(FRAGMENT_DATA_IS_SET to isSetPassword))
3 在导航图中把
4 把承载navigation导航图的
这样,就可以把我们的自定义的FragmentNavigator进行使用了
4 传参数问题:
这个就很蛋疼了,因为我是在重构项目中开始使用的,但是,在别的页面开始进行navigation的使用的时候,需要把上一个页面的参数传进来,所以我会优先考虑使用FragmentManager的进行传递(因为这不是navigation的范围了),但是有个很重要的因素,就是他们使用的FragmentManager不是同一个,所以会导致数据传递失败了!!!
解决方法:
1 把上一个页面的参数,传到承载navigation容器的Activity/Fragment中,然后然后通过以下方式,把数据传入到起始目的地
navController.setGraph(R.navigation.nav_setting, bundleOf(FRAGMENT_DATA_IS_SET to isSetPassword))
2 fragment之间传递参数
发送数据:
val bundle = bundleOf("amount" to amount)
view.findNavController().navigate(R.id.confirmationAction, bundle)
接受数据:
val tv = view.findViewById(R.id.textViewAmount)
tv.text = arguments?.getString("amount")
3 fragment向activity传递参数
发送数据同上
接受数据:
val tv = view.findViewById(R.id.textViewAmount)
tv.text = intent?.getString("amount")
4 如果Fragment中的参数需要用到其他页面,但并是不导航图的下一个目的地,请使用FragmentManager进行数据传递:
同级Fragment中:
发送数据:
val result=Bundle()
result.putString("account",editAccount.text.toString())
result.putString("password",editPasswordAgain.text.toString())
setFragmentResult("numberKey",result)
接受数据:
setFragmentResultListener("numberKey"){ key, bundle ->
registerAccount=bundle.getString("account","")
registerPassWord=bundle.getString("password","")
}
父Fragment与子Fragment之间:
父Fragment:
发送数据:
parentFragment.setFragmentResult("numberKey",result)
接受数据:
parentFragmentManager.setFragmentResultListener("numberKey",this,
FragmentResultListener { requestKey, result ->
registerAccount=result.getString("account","")
registerPassWord=result.getString("password","")
})
子Fragment,和上面差不多,只是把parentFragmentManager改为用childFragmentManager
好啦,目前踩坑到这里,后面项目中使用继续遇到坑的话,会继续补充的!!!
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/19417,转载请注明出处。


评论0