大家好,又见面了,我是你们的朋友全栈君。
我们都知道,WebRTC是面向互联网的一种即时通信标准,由于被Chrome、火狐、Safari等主流浏览器支持,并提供了一致和简洁的API,使得开发WebRTC的视频通信应用非常简单和流行。

在大多数情况下,我们认为双向视频通信技术和视频直播技术是两种不同的技术,一个做视频通话,一个做单向直播(在以往的直播方案中,绝大部分是采用rtmp协议做直播上行的)。有没有可能使用WebRTC进行视频直播呢?这样既可以利用WebRTC的低延迟和良好的网络适应性,又可以充分利用WebRTC API的简洁性获得更高的开发效率和灵活性。更关键的一点是,使用WebRTC技术做直播,我们可以直接利用Chrome等浏览器的强大能力和跨平台特性,衍生出更灵活和简单的视频直播生态。
答案是肯定的,WebRTP做直播的方案完全可行: 使用WebRTC终端(浏览器或APP)作为视频采集端,将视频通过RTP协议上行传输到流媒体服务器,再由服务器进行视频协议的转换和播出。

直播流程中参与的节点主要有三个: 直播发起端、流媒体服务器和播放终端。
直播发起端的实现相对简单,可以使用js脚本,利用浏览器的WebRTC API来实现视音频的采集、合成、编码和传输,也可以使用的Android或iOS的WebRTC SDK来实现。有一定js开发能力或app开发能力的程序员可以胜任这部分工作。
流媒体服务器的开发相对是个难点,需要能够处理WebRTC信令、接收RTP协议并进行协议转换后对外提供大并发的直播输出。如果要想降低开发周期和投入,可以使用现有的成熟产品,例如可以选择国内的流媒体服务器软件NTV Media Server G3,这个系统在协议转换和播出能力上表现都是不错的。
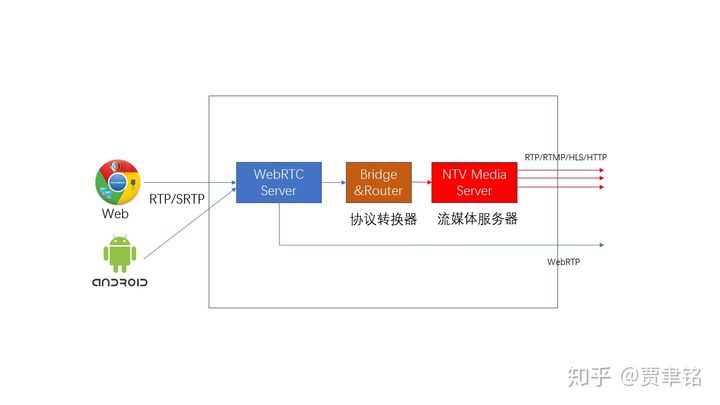
无论采用哪个产品,服务器上的实现功能应该是一致的,即: WebRTP协议适配、音视频流接收、协议重新复用、播出。这个过程如下图:

播放终端的工作相对较小,通过流媒体服务器适配后,一般终端不需要做任何改进,可以继续使用原有的协议和方法进行播出,例如http-flv协议或hls协议。当然也可以开发WebRTC的播放终端。
好了,由于时间原因,我们今天暂时探讨到这里。
文章来源于互联网:WebRTC直播技术方案「建议收藏」
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/16442,转载请注明出处。


评论0