一、背景
2014下半年,微信iOS版先后适配iPad, iPhone6/6plus。随着这些大屏设备的登场,部分用户觉得微信的字体太小,但也有很多用户不喜欢太大的字体。为了满足不同用户的需求,我们做了全局字体设置功能,在【设置-通用-字体大小】这里修改设置后,微信大部分界面都会随之缩放。

二、多设备适配
1、各设备的逻辑分辨率:
关于iphone6/6plus的物理分辨率、逻辑分辨率、屏幕物理尺寸、PPI等资料,很多文章已经有详细说明了,这里就不再累赘。对于终端开发人员来说,其实我们需要关心的,主要是各设备的逻辑分辨率和scaleFactor:
|
设备 |
逻辑分辨率 |
scaleFactor |
|---|---|---|
|
iphone4/4s |
320*480 |
@2x |
|
iphone5/5s/5c |
320*568 |
@2x |
|
iphone6 |
375*667 |
@2x |
|
iphone6 plus |
414*736 |
@3x |
|
ipad |
1024*768 |
@2x |
需要注意的是,iphone6和6plus可以设置标准模式和放大模式。在放大模式下,6plus会退化为375×667,此时应该当成iphone6来做适配。而iphone6会退化为320×568,应该当作iphone5来适配。
从表中可以看出,适配iphone6/6plus、ipad带来最大的变化是,屏幕宽度不再是320。以往我们可能一直习惯320宽的屏幕,所以写界面的时候容易hardcode,例如,如下图所示,有个按钮离屏幕左右边距分别为20,我们可能会把按钮宽度写死为280:
UIButton *btn = [[UIButton alloc]
initWithFrame:CGRectMake(20, 15, 280, 46)];
但到了iphone6 plus上,屏幕宽度变成414,按钮的左右边距就变成20和114,显得不对称。在适配时,根据UI需要,此时可能会增加按钮宽度,改成20+374+20;也可能增加左右边距,改成67+280+67;也可能两者都增加,例如改成26+362+26,使得按钮宽度保持屏幕宽度的7/8。
为了实现这些适配需求,我们的解决方案是,使用配置文件,把界面参数从代码中分离开来,便于参数的适配。
2. 配置文件介绍
配置文件分为两部分:
第一部分是UI规范配置,把需要统一风格的UI元素定义下来。例如对于链接字体颜色,定义LINK_COLOR = rgba(87,107,149,1),所有界面包含链接时,链接的字体颜色都直接取LINK_COLOR,不单独harcode,这样有利于微信的整体UI风格统一、UI规范化,也方便以后UI调整时对链接字体颜色做统一修改。
// UI规范化@colors{ /* 普通列表(PlainStyle)的背景色 */
DEFAULT_TABLE_BACKGROUND_COLOR: #2E3132;
/* 链接字体颜色 */
LINK_COLOR: rgba(87,107,149,1);
}第二部分是各界面的配置,可以对颜色、字体、切片、数值、坐标、尺寸、frame等进行配置,并根据设备适配的需求定义了一些扩展属性。
#test_view{ /* 数值 */
button_margin1: 20;
button_margin2: 20 EqualRatio 320;
button_margin3: 200 EqualDifference 320;
/* frame、尺寸、坐标 */
logo_frame: 0 0 200 200; /* frame */
logo_size: 200 200; /* size */
logo_origin: 0 0; /* origin */
/* 颜色相关 */
table_bkg_color: DEFAULT_TABLE_BACKGROUND_COLOR;
button_bkg_color1: #00C000;
button_bkg_color2: rbga(255,255,255,0.8);
button_bkg_color3: clear;
logo_image: “btn_bkg.png” 40 40; /* 切片 */
label_font: 16 bold; /* 字体 */}下面对其中一些配置加以说明:
button_margin2: 20 EqualRatio 320;表示在不同设备下做等比缩放,在320宽的屏幕下是20,在iphone6 plus屏幕上就是20 / 320 * 414=26
button_margin3: 20 EqualDifference 320;表示在不同设备下做等差缩放,在320宽的屏幕下是200,在iphone6 plus屏幕上就是200 + (414-320) = 294
table_bkg_color: DEFAULT_TABLE_BACKGROUND_COLOR;这里使用了UI规范配置里面的定义值
logo_image: “btn_bkg.png” 40 40;指定了切片的文件,并指定其尺寸(不指定则默认按切片本身的尺寸)。
label_font: 16 bold;指定字体大小,并为粗体。
EqualRatio,EqualDifference这两个关键词使界面的配置能够尽量做到一个设计稿适配多种设备。但有时候,我们需要在分设备进行单独配置,而等差和等比原则又无法满足。为了解决这个问题,每种设备单独一个配置文件,目前一共五种设备:默认(iphone5)、iphone4/4s、iphone6、iphone6plus、ipad。读取配置文件时,先读默认配置(iphone5),然后根据当前机型再读取单独的配置(如果是ipad就读ipad的配置,如果是iphone5就不用再读了)。这样取值时会优先取到单独的配置,如果没有单独配置就取到默认配置。
例如,默认配置中定义:
button_margin1: 20;
button_margin2: 20 EqualRatio 320;
button_margin3: 20;iphone6plus的配置中定义
button_margin1: 30;则在iphone6plus中,取到的值分别为button_margin1为30(取6plus配置的值),button_margin2为26(取默认配置的等比原则),button_margin3为20(取默认配置的值)
三、界面放大
全局字体设置不是简单地修改所有字体的大小,以主界面的会话cell为例,如下图a所示,如果所有字体改大,界面会变成图b所示,很不协调,两个label的上下间距也显得太小,甚至当字体再改大时会出现重叠问题。
为了保证两个label有足够的上下边距,cell的高度需要随之增加,如图c所示。这样会导致左侧头像在cell中显得太小,于是头像的宽高也要随之放大,头像上的红点也要跟着放大,……,最终整个界面很多元素(字体、宽高、边距等)都需要放大。







至于各元素要放大多少,一开始是想只推出一个大字体版本,由设计师出一套方案。但仔细想想工作量太大了,所有界面都要再出一套设计稿,而且不够灵活,不同设备上的大字体版都只能按照这套设计稿来。最后我们决定用等比放大的原则,所有元素按照统一一个比例进行放大,这样出来的效果还不错,重要的是大大减少了设计和开发的工作量。具体操作是:每个机型设五档字体,设计师确定各机型上每档字体的放大比例,开发写界面时,把字号大小、宽高、边距等值写到配置文件里,并指定这些值是否要随字体设置等比缩放。
在配置文件中,我们增加了关键词dynamic,使得界面能够支持根据字体设置缩放。例如:
button_height: 42 dynamic;表示在不同字体大小设置下,动态缩放。标准字体下高度是42,字体放大50%后高度就是63
logo_image: “btn_bkg.png” 40 40 dynamic;指定了切片的文件,并指定其尺寸(不指定则默认按切片本身的尺寸),并且在不同字体大小设置下,动态缩放。
label_font: 16 bold dynamic;指定字体大小,并为粗体,同样根据字体设置动态放大。
需要注意的是,在对界面参数等比放大时,放大后的长度值要向上取整。这是因为UIView setFrame传入的CGRect,如果坐标或宽高值为小数,可能导致文字出现模糊(不锐利)、view出现黑边等现象。
四、webview字体放大
iOS上,可以在webview页面load完后,设置页面body的style.webkitTextSizeAdjust属性,对页面进行放大。例如:
document.getElementsByTagName("body")
[0].style.webkitTextSizeAdjust=“150%”;这种方法实现简单,但有两个问题:
1、对于复杂的图文页面,放大后的页面很难看。例如腾讯新闻页面的底部,放大后如下图所示。这是因为字体放大了,但图片、宽高等其它元素没有放大。

2、由于要等页面load完才能重写webkitTextSizeAdjust属性,导致页面load完后还会再刷新一下。
幸好微信里的webview阅读90%都是公众号文章,这些页面样式相对统一,而且是微信团队可控的。针对公众号文章,我们做了以下优化:
1、把用户的字体设置作为参数传给公众号平台,由他们调整页面样式后再出页面,这样load出来的页面style就是已经放大的了,不需要客户端重写style导致页面刷新一次。
复制
2、如果用户手动修改webview的字体大小,客户端会触发一个jsapi,公众号页面监听并实现这个jsapi,对页面样式进行调整。这样把字体修改的实现方法交给页面本身,而不是简单用webkitTextSizeAdjust,可以达到更好的放大效果。
WeixinJSBridge.on(‘menu:setfont’,function(res){
// use fontScale, then set -webkit-text-size-adjust
and line-height
});对于非公众号文章,目前默认不随全局字体设置做放大,如果用户手动修改webview的字体大小,会用webkitTextSizeAdjust修改。后续可以把这个jsapi推广到腾讯新闻插件,甚至开放出去,尽量把字体修改的实现方式交给页面。
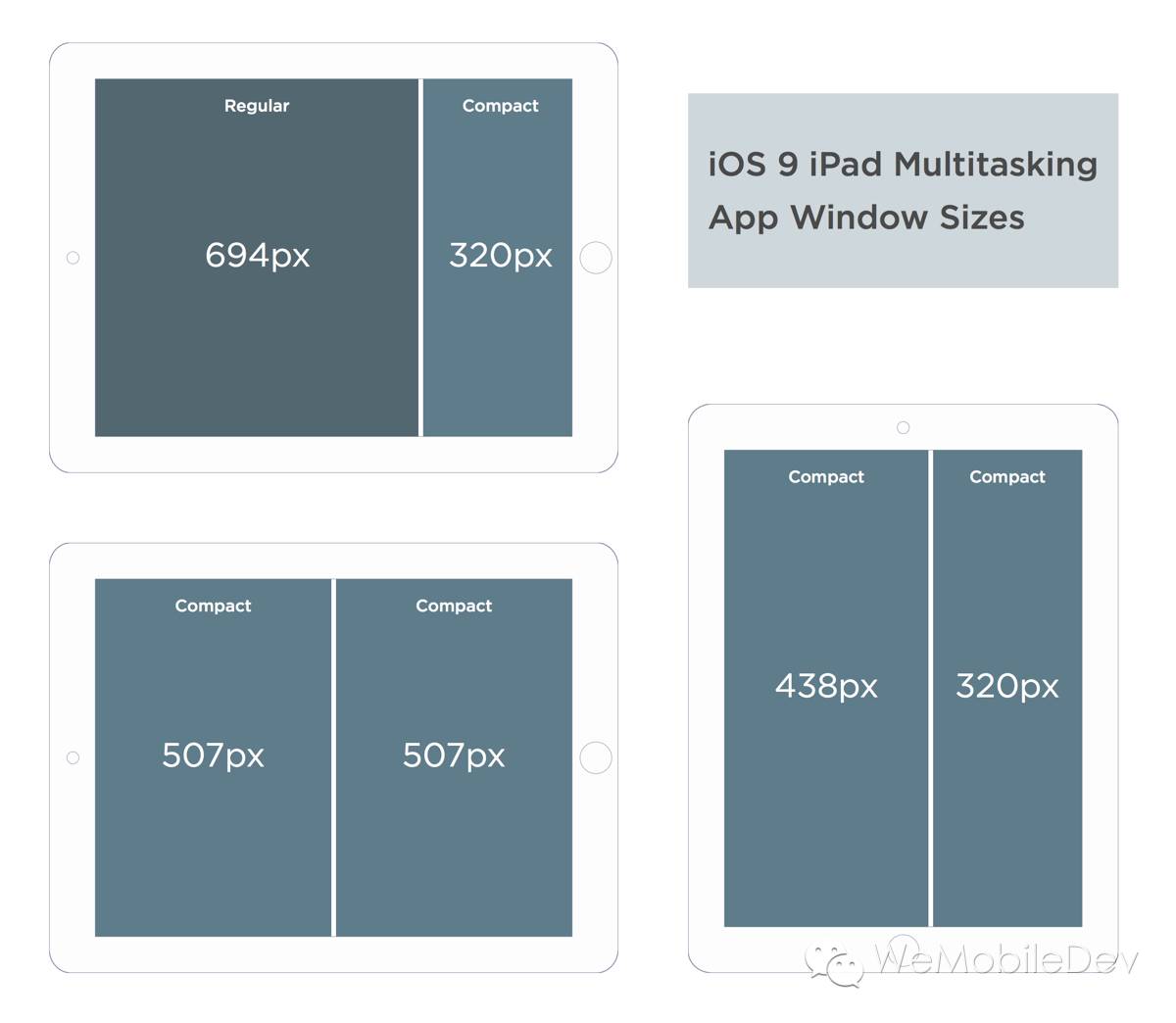
五、iOS9 iPad分屏多任务
WWDC2015上推出了iPad分屏多任务功能,使得iOS设备的逻辑分辨率又多了五种:

|
分屏类型 |
分辨率 |
|---|---|
|
竖屏-小屏 |
320*1024 |
|
竖屏-大屏 |
438*1024 |
|
横屏-小屏 |
320*768 |
|
横屏-半屏 |
507*768 |
|
横屏-大屏 |
694*768 |
使用目前的适配方案,能够很快地适配iPad分屏。具体方法是:
1、对于320*768和320*1024的屏幕大小,用iphone5的配置参数;
2、对于其它屏幕大小,使用ipad的配置参数,并对必要的参数根据屏幕大小指定等差/等比缩放。
六、总结
界面参数写在配置文件有几个好处:
1、能够很快适配不同机型:对必要的参数指定等差缩放或等比缩放,就可以做到一个设计稿适配多种设备。
2、方便对不同机型做特殊处理:有时候个别参数在不同设备上有差异,而等差/等比原则又无法满足需求。如果参数写在代码里面,就有一堆机型的if判断:
if (isIpad) …;
else if (isIphone6) …;
else …而写在配置文件里,只需要根据不同机型读相应配置文件即可。
3、能够很快适配不同字体大小:配置文件里指定哪些参数需要等比缩放,哪些是固定值,读参数的时候做一下处理,就可以实现界面缩放,不需要修改代码。
4、方便界面参数调整:设计师做界面微调时,可以自己修改配置文件,快速确认效果,不需要先跟开发沟通,等开发修改完代码后再确认。一方面减少了沟通成本,另一方面也减轻了开发的负担。
文章来源于互联网:微信iOS多设备多字体适配方案总结
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/16241,转载请注明出处。


评论0