Tech
导读
本文主要介绍在业务复杂化背景下,京东零售购物车团队努力践行工匠精神,通过全异步化改造提升系统性能、提升用户体验。通过本文,读者可以了解购物车中台进行全异步化改造的总体方案,以及方案落地过程中遇到的问题及解决方法,读者可重点关注文中提到的多分页并行后,分页精细控制及底层RPC异常信息问题。
01
背景
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!

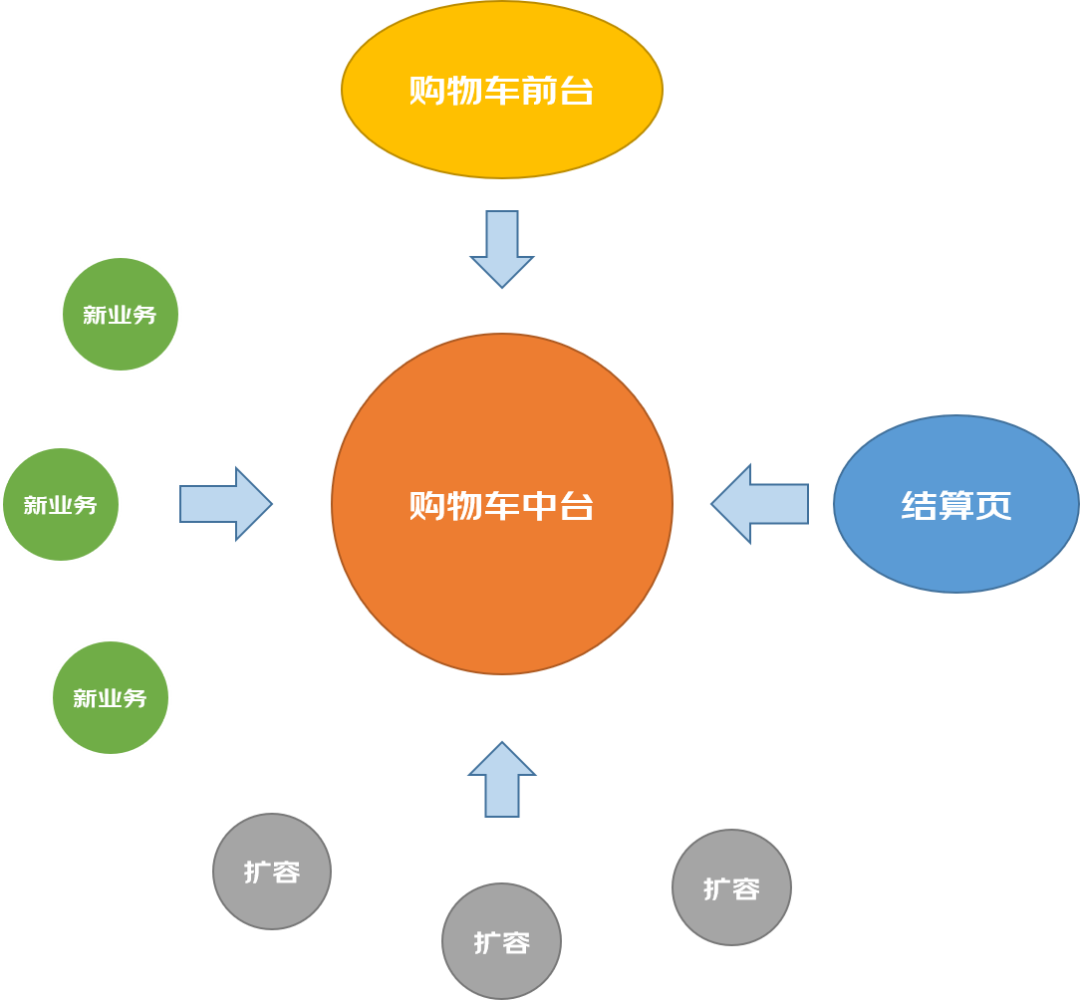
购物车面临的挑战:
1)新业务:随着业务形态的丰富,购物车在不断支持各种新业务,依赖的外部接口也随之增加;
2)下沉:一些前端调用的接口下沉到购物车中台;
3)前置:结算流程很多业务前置到购物车中,如优惠券、京豆;
4)扩容:为改善用户体验购物车可容纳的商品数量在不断增长;
这些导致购物车依赖的RPC接口数量及分页调用次数都在不断增加。购物车作为交易流程开端,本身流量较大,在业务复杂化的背景下,如何提高性能保证用户体验,成为购物车面临的较大挑战。
02
全异步化改造方案
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕
通过增加服务器资源虽然能在一定程度上解决问题,但会带来较大的成本开销,也与工匠精神相悖。能否通过技术手段提升性能呢?通过分析,异步化改造成为解决这一问题的有效手段。
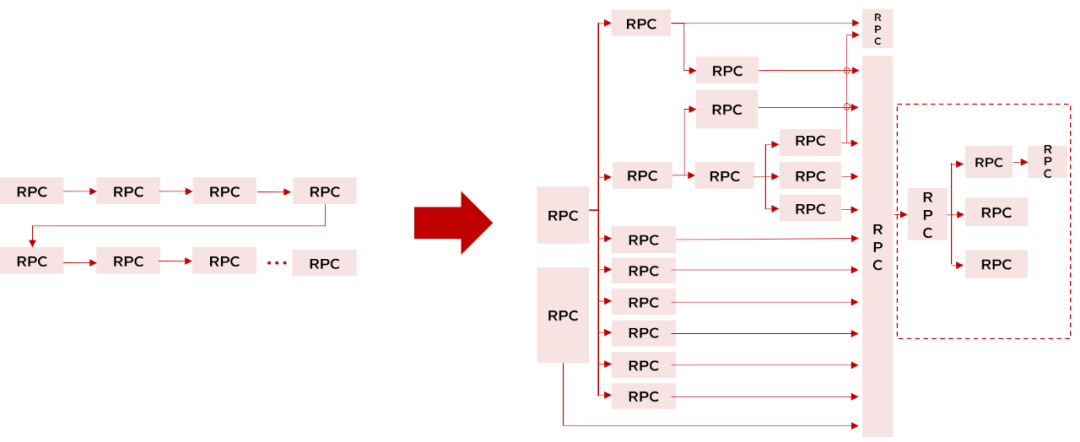
1)不同RPC并行
购物车依赖接口达几十个,各接口间存在复杂依赖关系。必须先梳理各接口间依赖,识别哪些可以并行。然后将原有代码拆分为两部分:RPC异步请求和结果处理,按照依赖关系,让RPC最大限度并行执行,减少在结果处理阶段异步响应等待时间,从而达到提升性能的目的。

2)批量接口多分页并行
购物车依赖接口多为批量接口,且单次调用有数据量限制,需将数据拆分为多个分页调用。那么多个分页间也可以并行,改造中封装了异步分页工具,使业务层对分页逻辑无感知,异步工具自动将超过接口上限的数据拆分为多个分页并行调用,提升单接口响应速度。
3)底层采用JSF异步调用
异步调用基于京东RPC框架JSF,推荐使用1.7.5以后版本,支持CompletableFuture。
03
问题及解决
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。从设计稿出发,提升页面搭建效率,亟需解决的核心问题有:
异步化改造的总体方案并不复杂,但是在实际落地过程中,遇到了很多细节问题:
1)异常重试需精细化
同步调用时,如果超时会重试调用。改为异步后重试会失效,因为在调用时一般不会报错,需要在结果处理阶段获取异步响应超时后,再进行重试。
另外,多分页并行时,当某一页请求超时后,应该只重试出错的分页。底层对分页调用进行了封装,上层业务代码在获取数据时无法感知是哪一页超时,所以必须在异步调用时将现场信息保存在包装类中,一起返回给业务层,在Get数据超时后,单独重试出错的分页。
发生异常时,并不是所有情况都需要重试,当遇到限流等异常时,不能进行重试。底层工具需要自动过滤限流异常,当然也支持自定义规则。
2)异步RPC监控更复杂
底层RPC耗时监控需要拆分为两部分,在分页调用时记为开始时间,在异步结果到达后,记为结束时间。如果调用异常或Get超时,需要标记本次调用失败。对于重试同样需要记录调用耗时,且正常调用与重试调用需分开记录。
除了需要监控RPC耗时外,还需要监控结果处理阶段Get等待时长,这个时间才是真正对应用性能有影响的时间。由于底层是分页调用,所以业务调用次数和底层RPC调用次数并不相同。
3)分页异步结果不能合并,否则无法获取异常Provider信息
底层异步调用结果,必须通过包装类原样返回给上层,除了上边提到的需要单分页重试外,另一个原因是必须保留异步结果,在分页超时后才能输出超时的Provider信息。这是由于Provider信息依赖JSF框架的JSFCompletableFuture,如果在底层合并结果,会导致信息丢失。
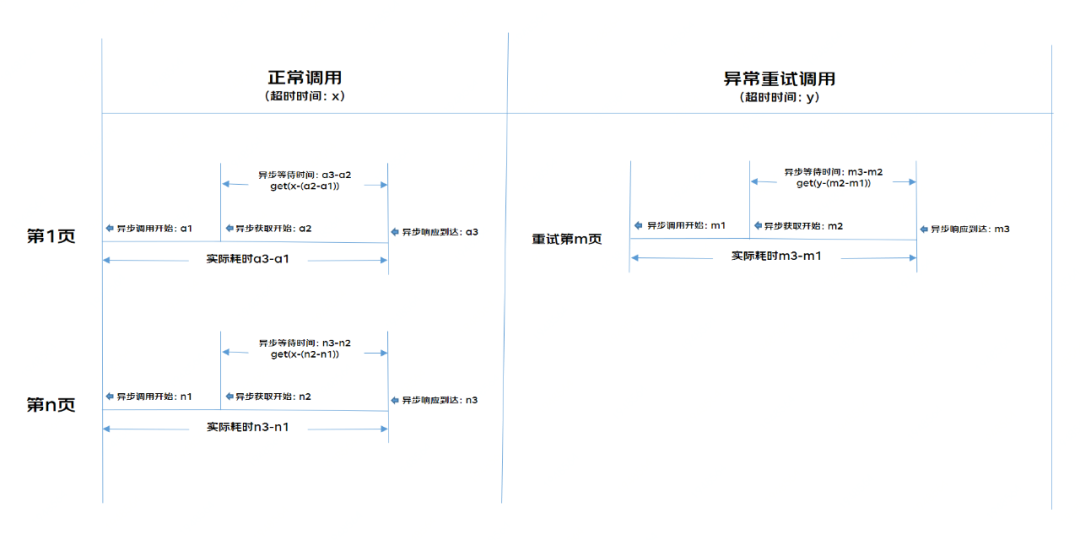
4)每页超时时间需单独控制

分页调用过程如上图所示,在结果处理时,每页Get超时时间需要单独控制,因为获取结果是顺序进行,获取后边的分页时,前边分页等待的时间也应计算在内,以保证整个获取结果的时间不超过单个分页的最大超时时间。计算公式如下:
超时=RPC超时时间 > (当前时间-异步调用开始时间) ? RPC超时时间 – (当前时间-异步调用开始时间) : 0
5)分页均衡
为避免最后一页数据过少造成数据倾斜,需要将请求数据均分到每一页,以最大限度提高整个请求的性能。
04
收益
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
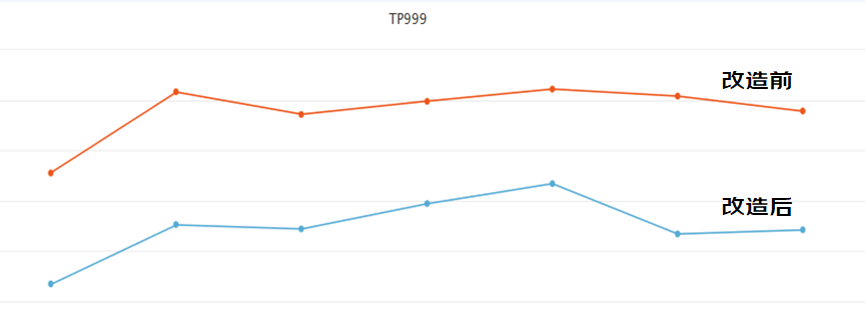
改造完成后购物车核心接口耗时减少30%,保证用户体验,节省大量服务器资源。后续增加新的RPC接口时,只要处在调用拓扑的非关键路径上,对购物车性能没有太大影响。另外,容量增加时除少数不能分页调用的接口外,对性能影响已经比较小。

文章来源于互联网:京东购物车如何提升30%性能
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/16012,转载请注明出处。


评论0